- 목차
들어가는 말
1. 카테고리 관리
2. 서식 관리
3. 설정

들어가는 말
이전 글에 이어서 이번에도 블로그 관리 인터페이스에서 '콘텐츠'영역의 관리 도구들을 살펴보겠습니다.
1. 카테고리 관리
카테고리는 글을 분류하는 체계입니다. '콘텐츠' 영역에서 '카테고리 관리'를 클릭하면 다음과 같은 창이 나타납니다.
![[그림 6-2] 티스토리 카테고리 관리](https://blog.kakaocdn.net/dn/bgPGNq/btrZAGaGx5Z/tCTlGMzhNpvhvR4IOVpv7k/img.png)
'카테고리 추가'를 클릭하고 원하는 카테고리명을 입력하면 카테고리를 생성할 수 있습니다. 카테고리 주제는 본인이 원하는 주제를 목록에서 골라서 사용할 수 있습니다. 주제 없음을 해도 좋지만 이왕이면 다루는 주제에 따라 반드시 설정해 두는 편이 좋습니다.
![[그림 6-3] 티스토리 카테고리 주제 선정](https://blog.kakaocdn.net/dn/dRbIL1/btrZB2Yzxys/IvbeVYZdlHsBFCrSJNSUtk/img.png)
![[그림 6-3] 티스토리 카테고리 추가 완료](https://blog.kakaocdn.net/dn/6bfpn/btrZGgICY0i/rFNFFA8p9cQ7NVFC4MCtpK/img.png)
카테고리를 추가한 이후에는 반드시 하단의 '변경사항 저장'을 눌러주어야 합니다. 그래야만 블로그에 실질적으로 반영이 됩니다. 이번엔 카테고리 안에 '하위 카테고리'를 만들어보겠습니다. 앞서 만들었던 '테스트 카테고리' 위에 마우스를 가져다 대면 다음과 같은 숨겨진 메뉴가 나타납니다.
![[그림 6-4] 카테고리 숨겨진 메뉴](https://blog.kakaocdn.net/dn/cnR727/btrZxI1JX2B/jtTyLAcx2Ms6OFcn5wWYf1/img.png)
여기서 '추가' 버튼을 누르면 하위 카테고리를 추가할 수 있습니다.
![[그림 6-5] 하위 카테고리 생성](https://blog.kakaocdn.net/dn/clh23A/btrZC49KCal/UBOTWNFSQRNb1ngFuDiwD0/img.png)
하위 카테고리로 '테스트 하위 카테고리'를 만들었습니다. 확인을 누르고 변경사항을 저장하면 최종적으로 블로그에 적용됩니다.
![[그림 6-6] 하위 카테고리 생성 완료](https://blog.kakaocdn.net/dn/bZAZ3i/btrZESBaE0w/wEZKPaX68KN2gu3hOHNZg0/img.png)
![[그림 6-7] 블로그 홈 화면에서 카테고리 확인](https://blog.kakaocdn.net/dn/cOiTJE/btrZC5AKx7Z/z14a06z212rTyUwtWBluj0/img.png)
이렇게 만든 카테고리는 '글쓰기'를 할 때 카테고리를 선택하는 영역에서도 확인할 수 있습니다. 앞으로 글을 쓸 때는 발행 전에 카테고리 영역이 적절히 선택되었는지 반드시 한번 더 확인 후 발행하시는 것을 권장드립니다.
![[그림 6-8] 글쓰기 영역에서 확인하는 카테고리](https://blog.kakaocdn.net/dn/Qc52Q/btrZzIfZ1f4/0jb6KnqbxpHn16gjhoWYoK/img.png)

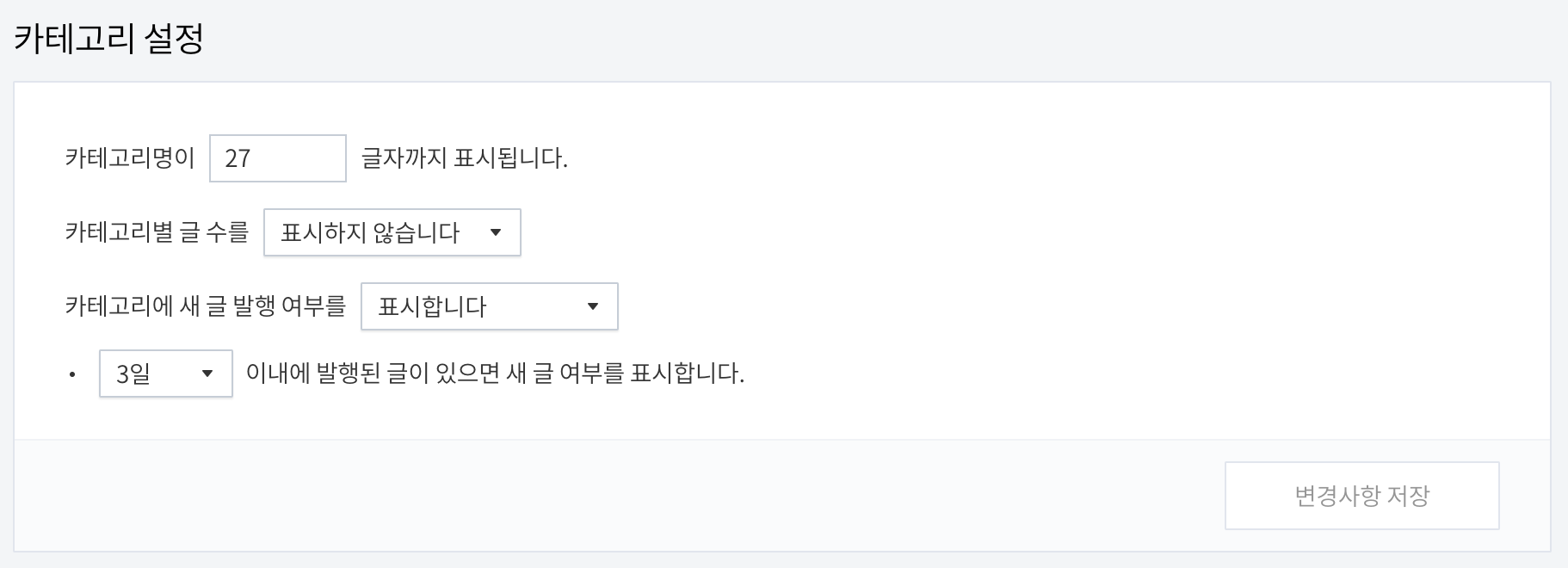
카테고리 설정 영역에서는 크게 세 가지 설정을 할 수 있습니다.
- 카테고리 이름을 몇 글자까지 표시할지 선택
- 카테고리별 포스팅 개수를 표시할지 선택
- 카테고리에 새 글이 발행되었을 때 'N'표시로 표시할지 선택 / 그리고 그 빈도 선택
나중에 블로그 초기 설정을 다루는 글에서 이 부분을 다시 짚고 넘어갈 예정입니다. 그러나 본인의 취향껏 선택해도 되는 부분입니다.
2. 서식 관리
서식은 블로그에서 글을 쓸 때 매우 중요한 부분을 차지합니다. 서식은 풀어 말하면 '미리 정해 놓은 글의 구조, 글의 양식'입니다. 잘 만든 서식은 글을 쓰는 속도를 빠르게 해 주고 시리즈로 연재되는 글의 경우 통일성을 높여줍니다.
![[그림 6-10] 서식 관리](https://blog.kakaocdn.net/dn/2yshZ/btrZAfLblNp/KytGTrC38BziXbfmDdihY0/img.png)
우상단의 '서식 쓰기'를 누르면 서식을 작성할 수 있습니다.
![[그림 6-11] 서식 작성](https://blog.kakaocdn.net/dn/cVuPmT/btrZBtCdgcL/eiMWsOjsoqPf9NhOUszFa1/img.png)
아주 간단한 양식을 작성하고 '완료' 버튼을 눌러서 서식을 저장합니다.
![[그림 6-12] 완성된 서식 리스트](https://blog.kakaocdn.net/dn/RR5eu/btrZza4TBoy/aPtChHTQvwuXsw2t5KHBPK/img.png)
서식이 완성되면 '서식 관리' 메뉴에서 위와 같이 확인할 수 있습니다. 서식은 여러 개를 만들 수 있으므로, 올리는 콘텐츠에 어울리는 서식을 하나씩 만들어서 저장해두면 글쓰기 시간이 많이 단축됩니다.
![[그림 6-13] 글쓰기에서 완성된 서식 불러오기](https://blog.kakaocdn.net/dn/sgXEo/btrZBEQ3845/E0kcksbPL6TZgQePL5f2ZK/img.png)
글쓰기로 들어가 상단의 메뉴에서 빨간 박스 안의 더보기를 클릭합니다.
![[그림 6-14] 서식 불러오기](https://blog.kakaocdn.net/dn/81KbQ/btrZCoAszCG/JXiElXB6Ky1buT8W2wi4i1/img.png)
두 번째 줄에 있는 '서식'을 누르면 저장해둔 서식 리스트가 나타납니다. 지금은 서식을 하나만 저장했기 때문에 하나만 나타나지만, 여러 개를 저장했을 경우 복수의 서식이 나열됩니다.
![[그림 6-15] 서식 리스트](https://blog.kakaocdn.net/dn/xHeKr/btrZGiGup4v/2LwqyTQkK2tdtS3ZptXRSK/img.png)
![[그림 6- 16] 서식 불러오기 완료](https://blog.kakaocdn.net/dn/dDcpSr/btrZAswOokc/bfpkDckRyD5tXhmAKbFB21/img.png)
서식 불러오기를 완료하면 글쓰기 창에서 기존의 저장했던 서식을 사용할 수 있습니다. 서식은 블로그를 운영하면서 매일 사용하게 될 기능입니다. 잘 숙지해서 좋은 글쓰기 기술을 연마하시길 바랍니다.
3. 설정
설정은 콘텐츠 영역에서 사용되는 기본적인 설정들입니다. 개수가 많지 않으니 하나씩 살펴보도록 하겠습니다.
![[그림 6-17] 콘텐츠 설정](https://blog.kakaocdn.net/dn/vPvpu/btrZzH2u3Hs/JXjSQavlV6EwRhw5fPheE1/img.png)
글쓰기가 완료했을 때 완료버튼을 누르면 발행 단계로 넘어가게 됩니다. 이때 기본적으로 '비공개' 저장이 설정되어 있을 겁니다. 그것을 변경하는 것이 콘텐츠 설정에서 가장 첫 번째 줄에 있는 설정입니다. 본인의 취향에 맞게 '공개', '공개(보호)', '비공개' 중에서 선택하시면 됩니다.
단락 앞뒤에 공백을 설정하는 것이 의미하는 것은 다음과 같습니다.
![[그림 6-18] 단락 앞뒤 공백 예시](https://blog.kakaocdn.net/dn/qktH1/btrZBrEpp7D/5AWHKatPjSZLgwKqlJcELk/img.png)
공백이 있다고 설정하고 글쓰기로 들어가 글을 써봅시다. 엔터를 치면 [그림 6-18]처럼 붉은 막대기 길이만큼 빈 공백이 생성됩니다. 여기서 '그냥 엔터랑 무슨 차이가 있느냐?' 질문이 떠오를 것입니다. 사실 외관상으로는 이 설정의 유무가 큰 차이를 만들지 않습니다. 뚜렷한 차이를 확인할 수 있는 것은 HTML모드로 봤을 때입니다.
![[그림 6-19] 공백 있음으로 설정했을 때 HTML모드](https://blog.kakaocdn.net/dn/nZFD0/btrZA2kn8P6/66zDee2kuRaGPhEGW4lJ20/img.png)
![[그림 6-20] 공백 없음으로 설정했을 때 HTML모드](https://blog.kakaocdn.net/dn/tdImE/btrZC4opr1o/hBkIjKKdayn8LC6rhAyShk/img.png)
[그림 6-19]와 [그림 6-20]을 번갈아 보면 [그림 6-20]에는 중간에 띄어 쓴 공간에 무언가 코드가 있는 것을 확인할 수 있습니다. <p>와 </p>로 묶인 한 코드는 하나의 단락입니다. 단락 앞뒤의 공백을 사용한 [그림 6-19]는 빈 단락 없이 코드가 깔끔하지만, 공백을 사용하지 않은 [그림 6-20]은 아무런 내용이 없는 단락 코드가 2줄 생겼습니다.
이 빈 단락은 크롤링 머신(우리들이 글을 썼을 때 새로운 글이 생성된 것을 검색 포털에 등록하는 로봇)이 우리들의 글을 확인할 때, 무의미하게 사용되는 빈 단락을 보고 부정적인 판단을 내릴 가능성을 줍니다. 가급적 빈 단락을 없애는 쪽으로 글쓰기가 이루어져야 합니다. 그래서 기본적으로 티스토리 블로그를 시작하는 분들은 단락 앞뒤의 공백 사용 옵션을 반드시 '사용하기'로 설정하기를 권장드립니다.
![[그림 6-21] 저작물 사용 허가 표시](https://blog.kakaocdn.net/dn/lWIpe/btrZz4QAQ7s/JQzXBH1OA0qOe7YikCQWu1/img.png)
마지막으로 저작물 사용 허가(CCL) 표시 설정을 할 수 있습니다. 자신의 저작물에 대한 저작권을 보호받고 싶다면 CCL표시를 활성화하고, 상업적 이용과 콘텐츠 변경에 대해서 각각의 설정을 수정하시기 바랍니다.
이상으로 티스토리 블로그 관리 홈에서 인터페이스 중 '콘텐츠' 영역을 살펴보았습니다. 다음에는 이어서 '댓글·방명록'에 대한 인터페이스를 알아보도록 하겠습니다.
'개발고생일지 > 블로그-Tistory' 카테고리의 다른 글
| 8화. 티스토리 블로그 관리 인터페이스 5/11 통계편 (1) | 2023.02.21 |
|---|---|
| 7화. 티스토리 블로그 관리 인터페이스 4/11 댓글·방명록편 (0) | 2023.02.20 |
| 5화. 티스토리 블로그 관리 인터페이스 2/11 콘텐츠편 1 (0) | 2023.02.20 |
| 4화. 티스토리 블로그 관리 인터페이스 1/11 기본편 (0) | 2023.02.20 |
| 3화. 티스토리 가입과 블로그 개설 (0) | 2023.02.16 |