- 목차
들어가는 말
1. 스킨 편집 3
2. 사이드바
3. 모바일
4. 메뉴바/ 구독 설정

들어가는 말
저번 글에 이어서 이번 포스팅이 꾸미기 편 마지막입니다. 동시에 인터페이스 내용도 완전히 끝나게 됩니다. 여기까지 읽어주신 분들에게 미리 감사 인사드립니다.
1. 스킨 편집
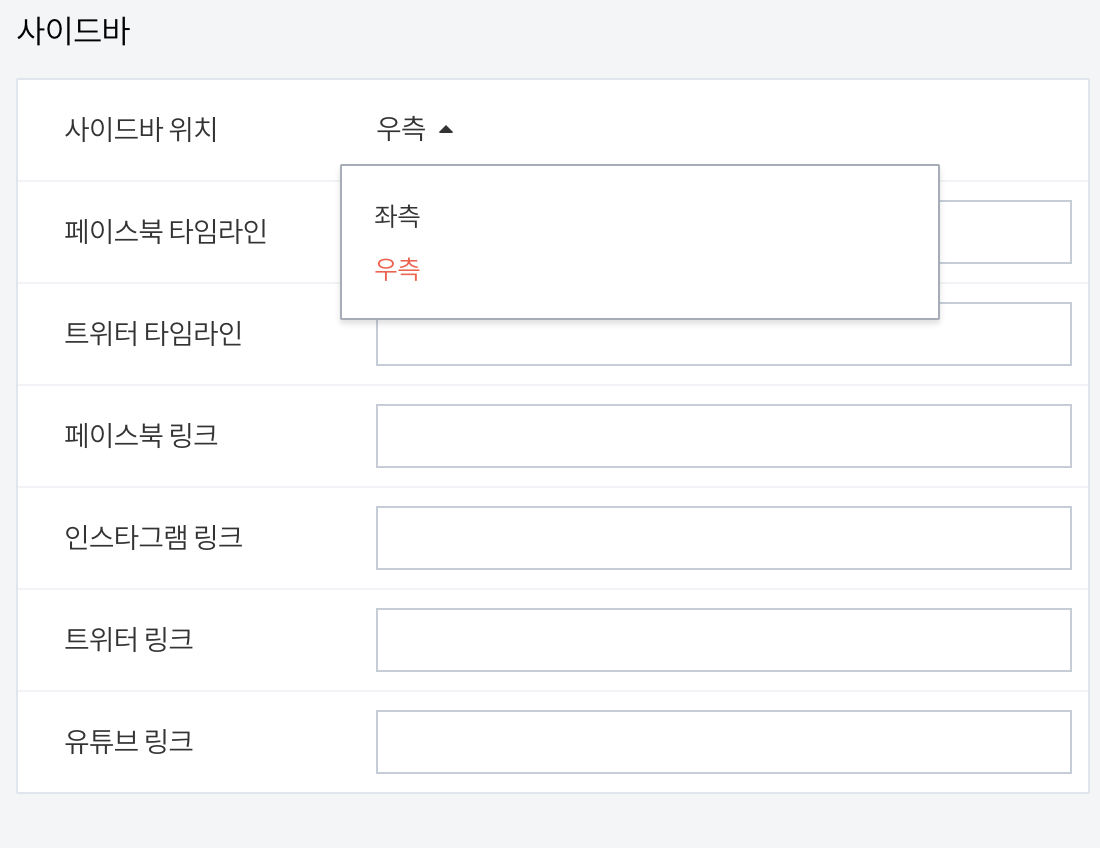
7) 사이드바


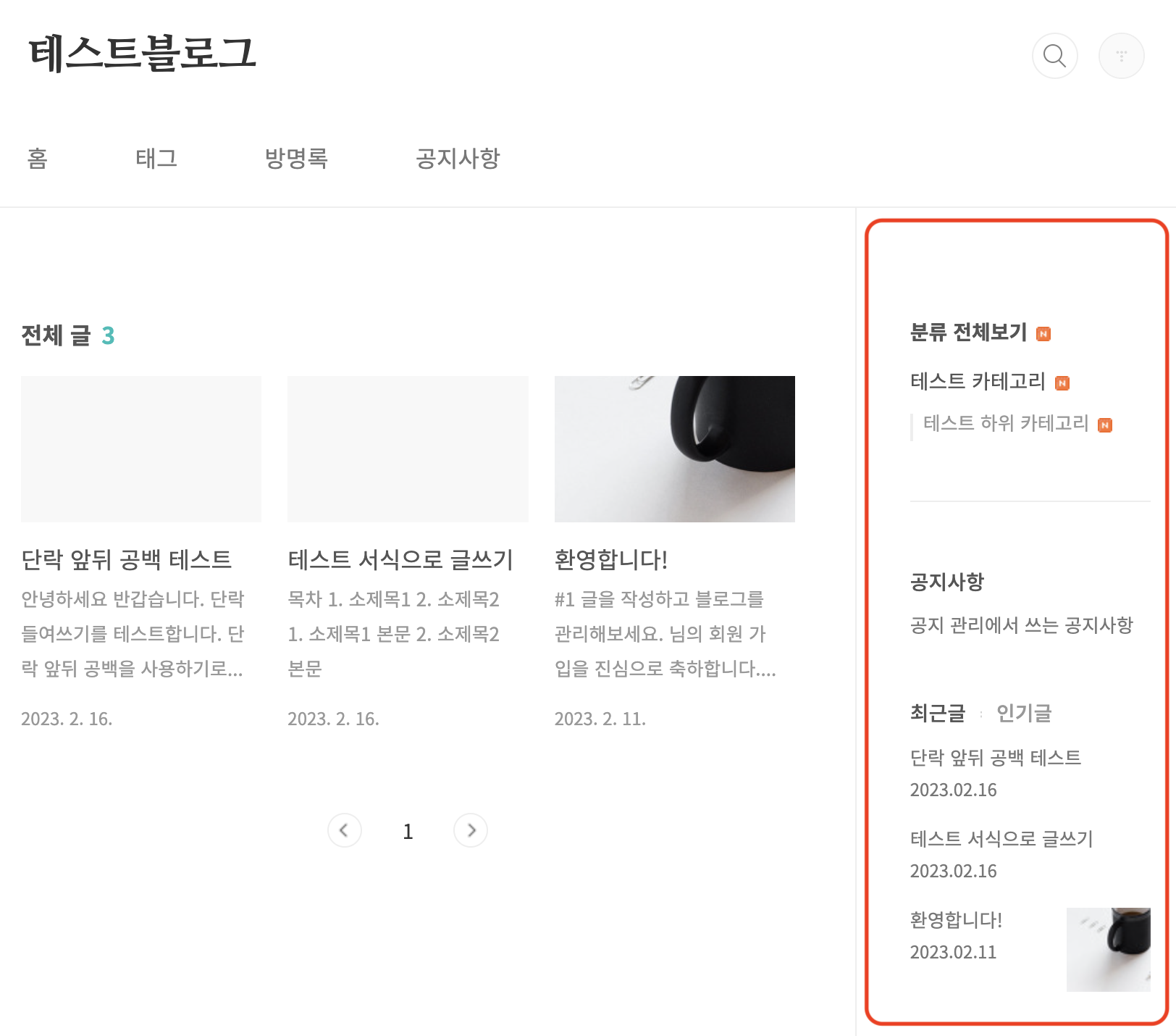
사이드바는 [그림 12-29]에서 빨간 박스가 가리키는 영역입니다. 스킨 편집 안에서 '사이드바'는 사이드바의 방향(좌/우)을 결정하고, 링크 아이콘을 삽입할 수 있습니다.

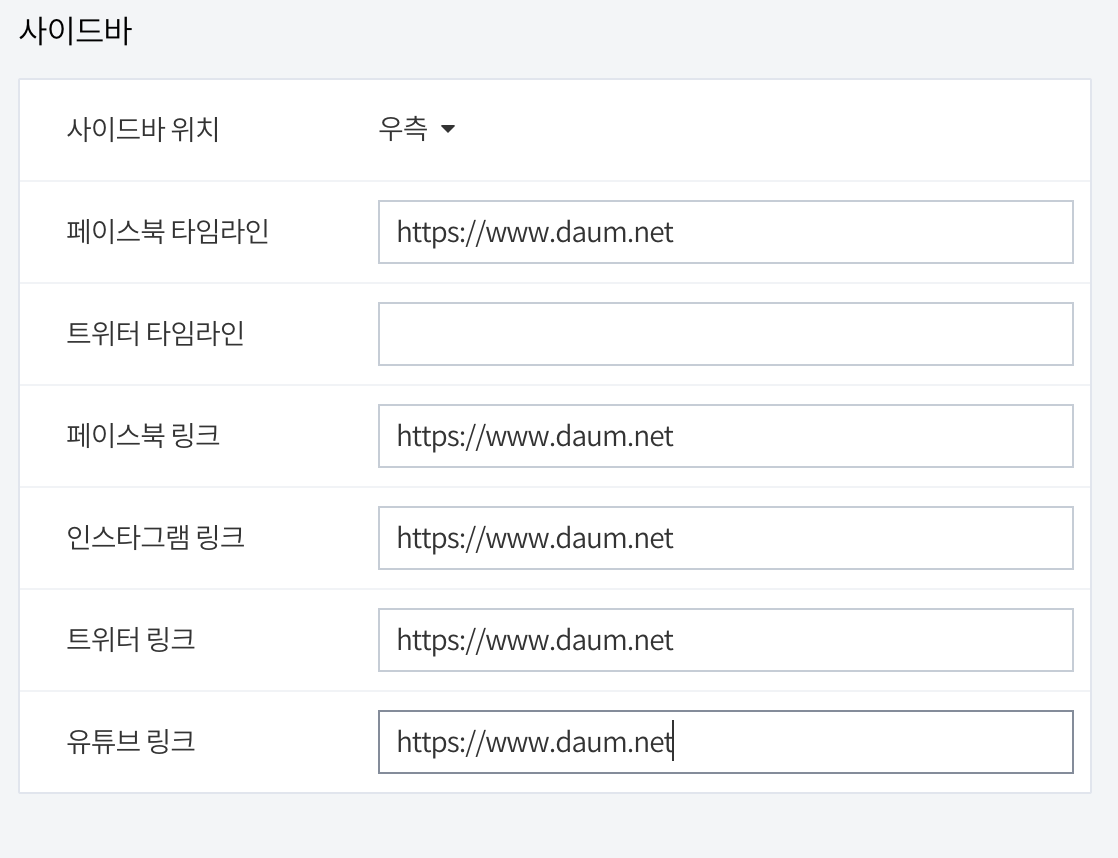
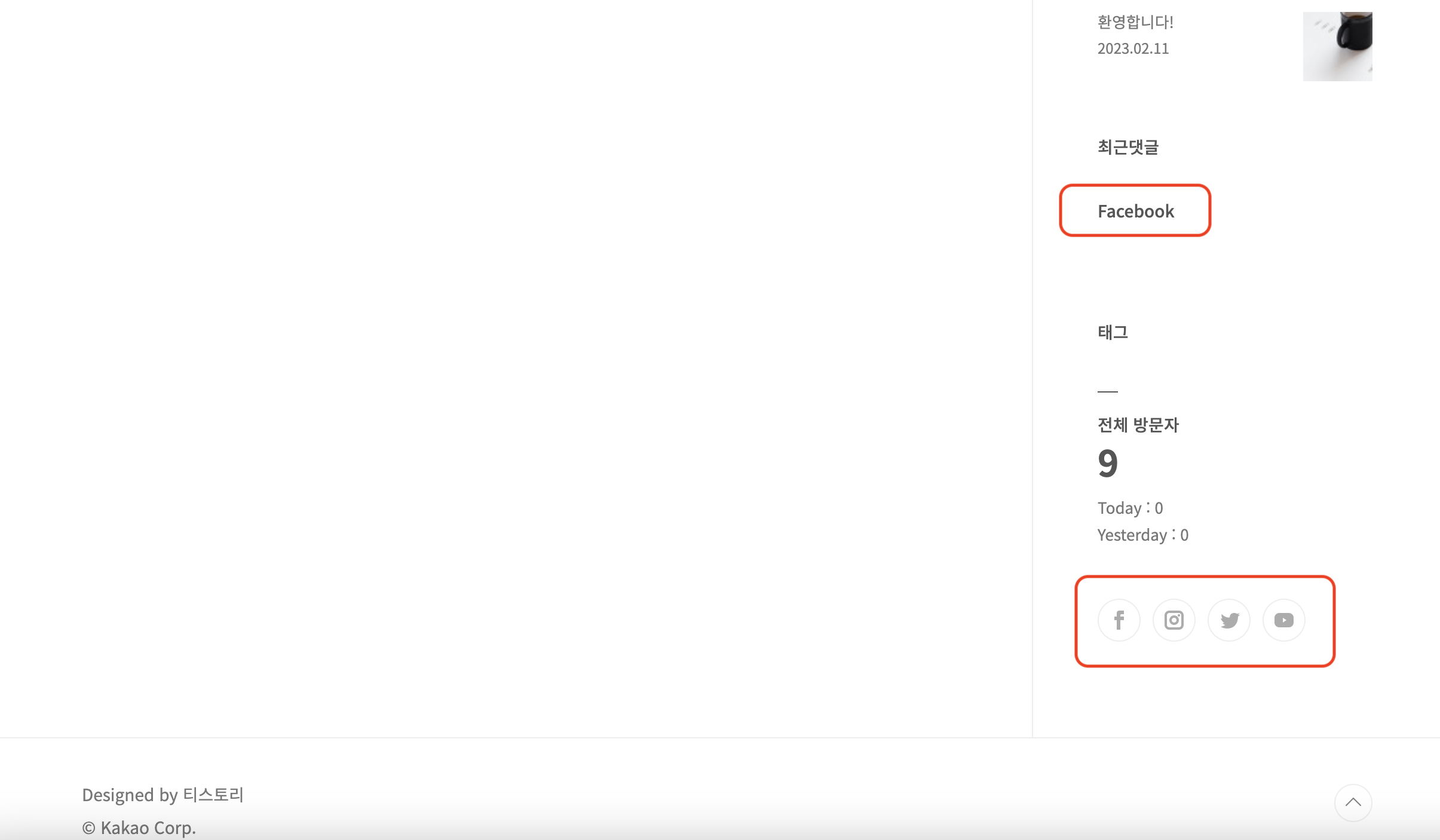
[그림 12-30]처럼 아무 링크나 각 링크칸에 넣어보고 적용을 해보겠습니다.

첫 번째 빨간 박스를 보면 '페이스북 타임라인'에 링크를 넣었더니 Facebook 문구가 나타났습니다. 원래는 해당 링크에 페이스북 타임라인 URL을 넣어서 연동해야 하지만 지금은 예시를 위해 다음 홈페이지를 링크로 걸었습니다.
두 번째 빨간 박스를 보면 각 SNS별 아이콘이 생성되었습니다. 각각의 아이콘은 모두 다음 홈페이지 URL이 등록되었기 때문에 동일한 사이트로 이동합니다. 만약 각 SNS계정이 있으신 분들은 블로그 홍보용으로 SNS계정 링크를 달아 사용해 보시기를 추천드립니다.
2. 사이드바
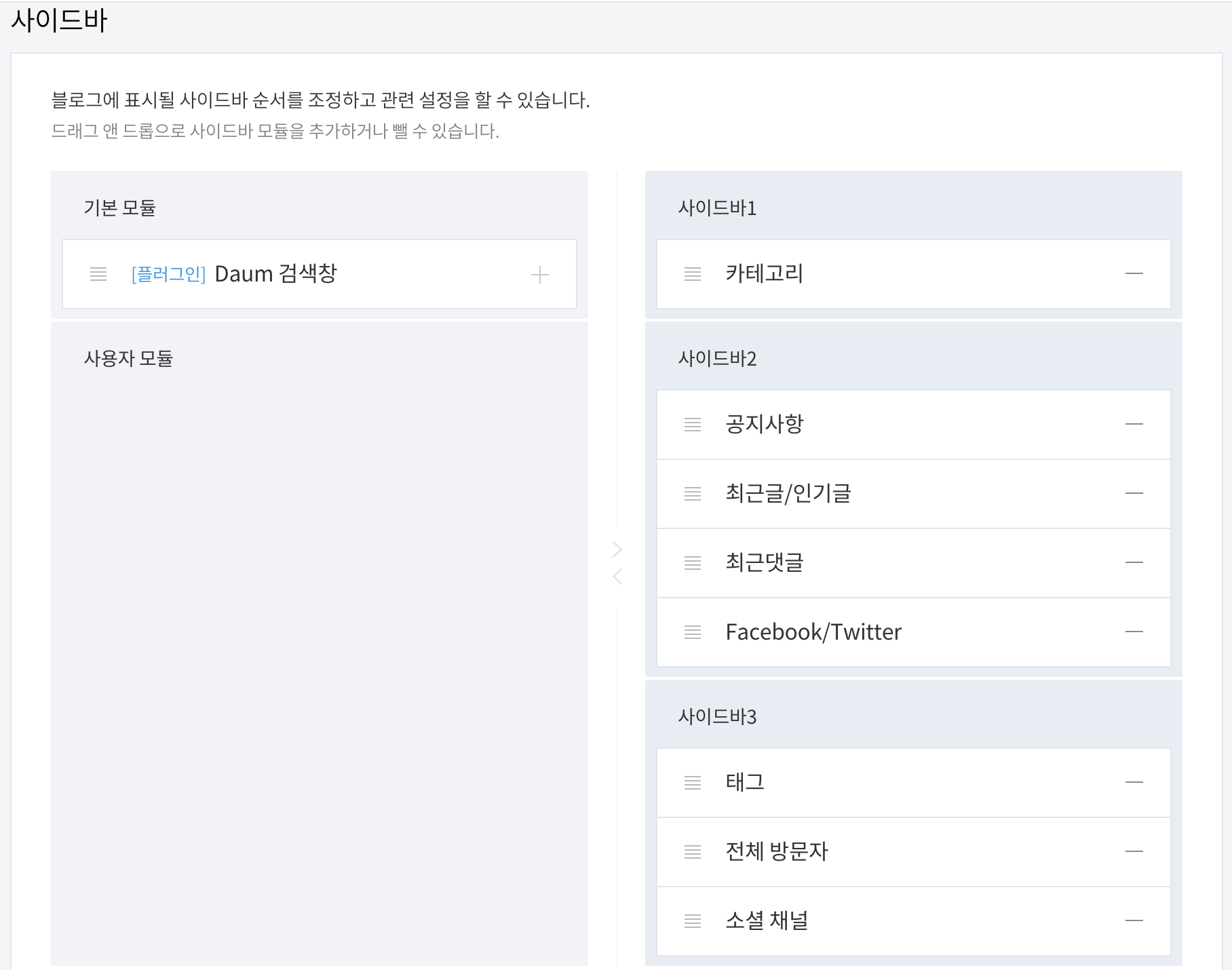
방금까지 스킨 편집에서 사이드바를 살펴보았는데요. 이번에는 블로그 관리 홈에서 '꾸미기' 영역에 있는 사이드바를 살펴보겠습니다. 이름도 같고 변화시키는 영역도 같지만, 이 둘은 다루는 내용이 조금 다릅니다.

꾸미기 영역에서의 사이드바는 사이드바에서 표시하는 각각의 모듈을 붙였다 떼어냈다 할 수 있습니다. 원하는 항목을 마우스 좌클릭으로 누른 후, 손가락을 떼지 않고 드래그하면 순서도 변경할 수 있습니다.

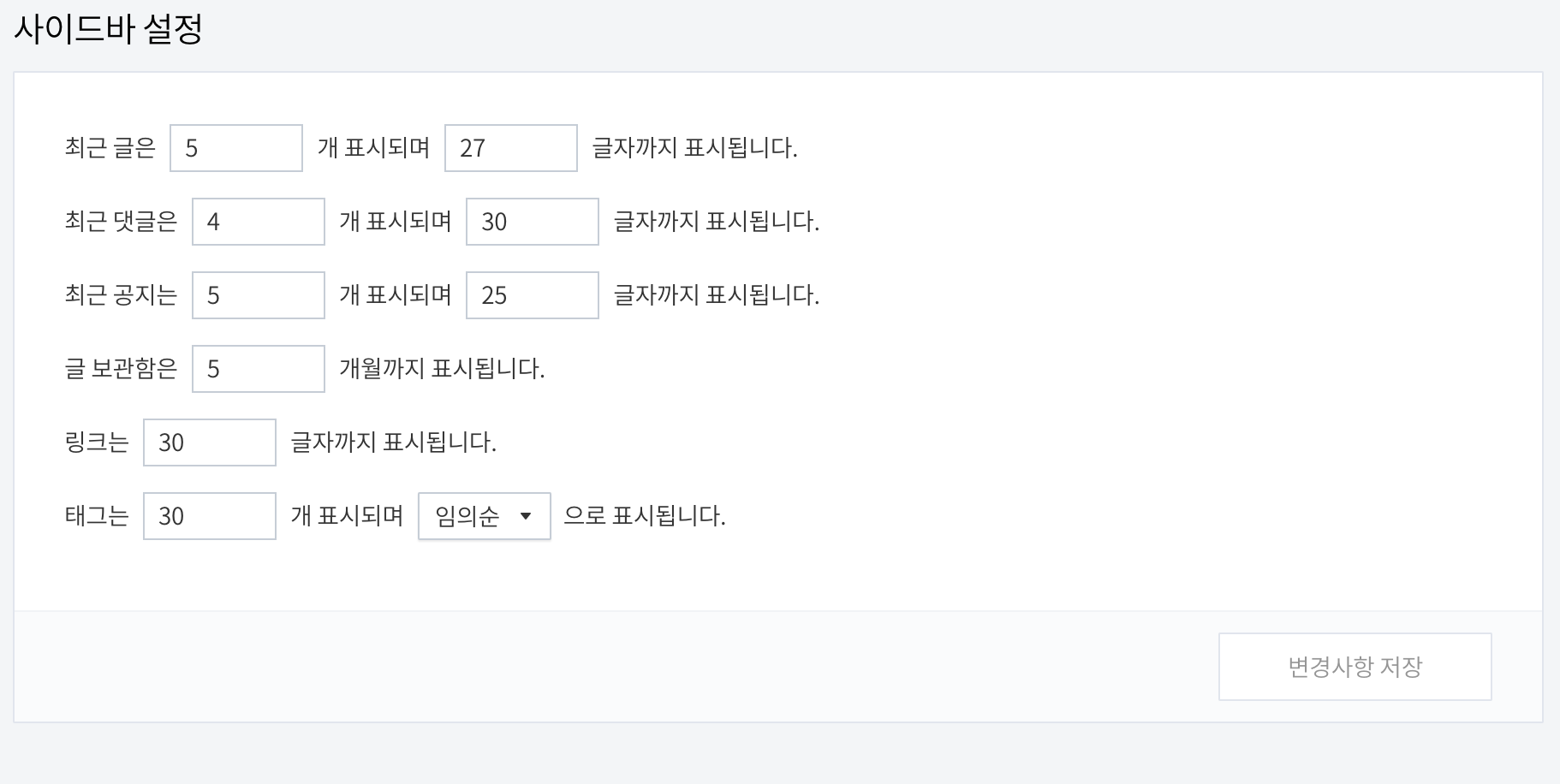
아래로 조금만 내리면 사이드바에서 표시되는 각 항목의 개수와 글자 수를 설정할 수 있습니다.
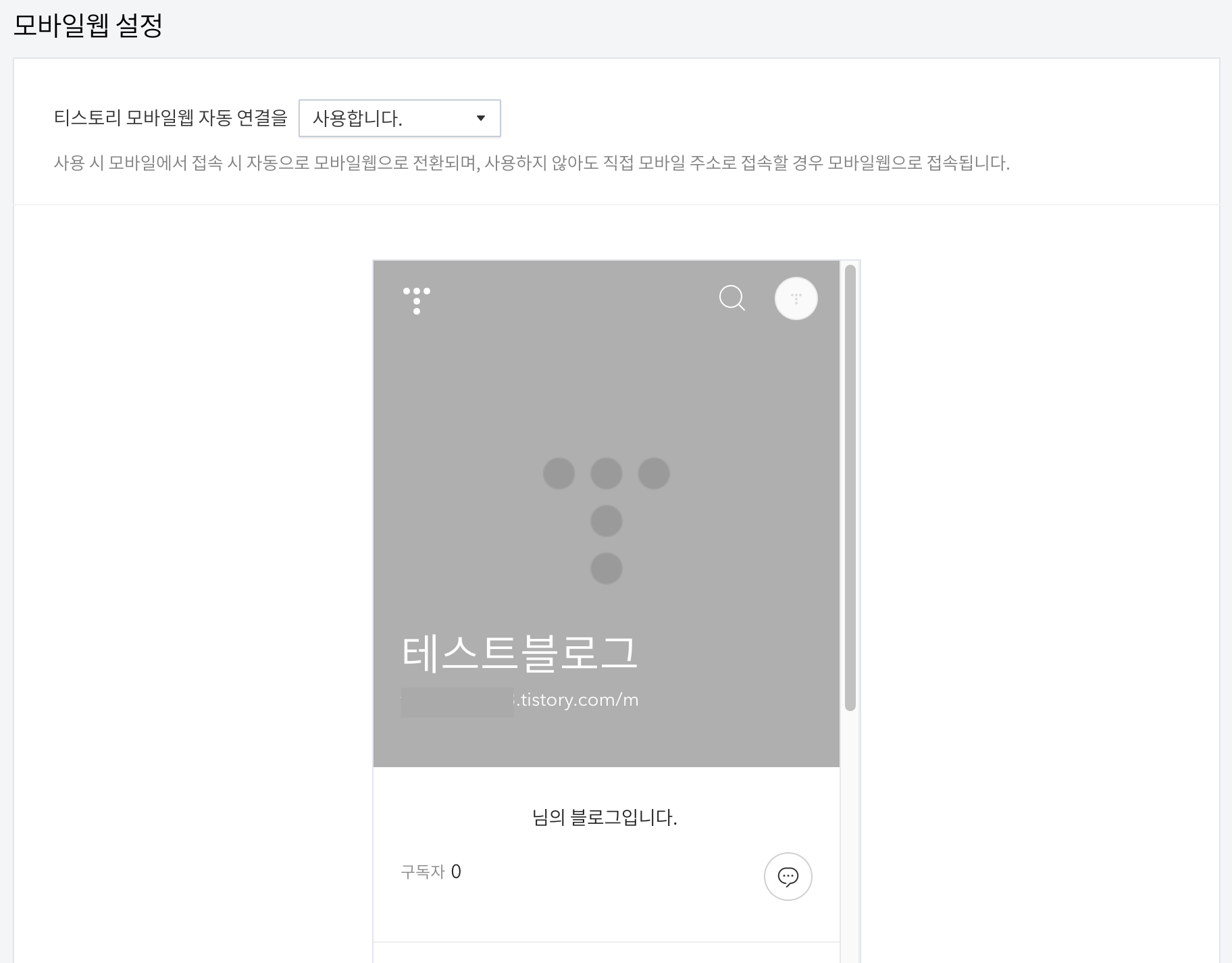
3. 모바일

모바일은 블로그에 접속하는 단말기가 스마트폰과 같은 모바일 기기일 때 모바일웹 화면으로 블로그를 재구성하는 것을 설정합니다. 이 설정이 있어야 스마트폰이나 기타 모바일기기의 화면에 최적화된 레이아웃으로 블로그가 작동합니다. 웬만하면 기본적으로 적용하는 것을 권장합니다.
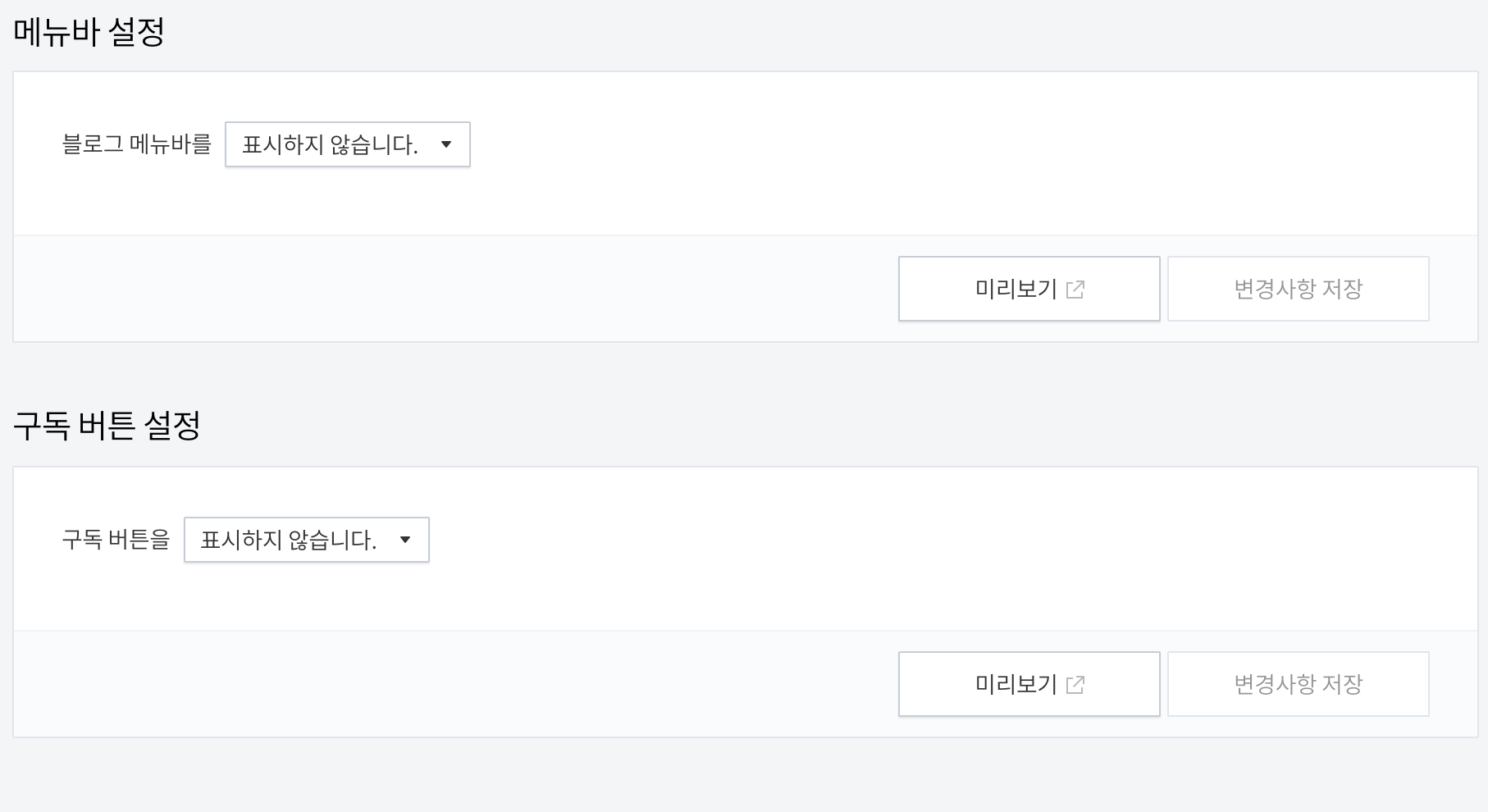
4. 메뉴바/ 구독 설정

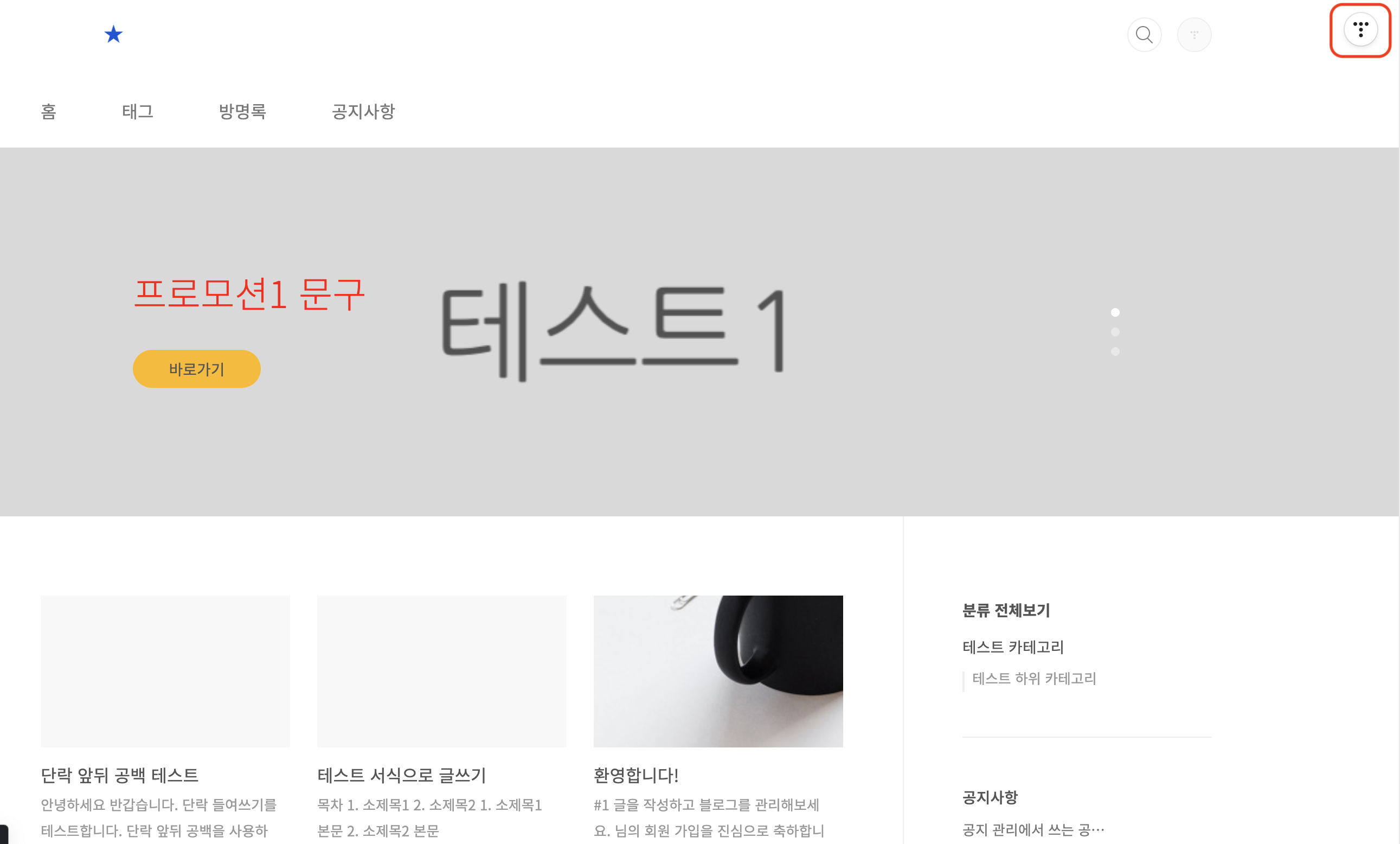
메뉴바/ 구독 설정을 누르면 [그림 12-35]와 같은 화면이 나타납니다. 각각이 어떤 것인지는 각 설정을 '표시합니다'로 바꾸고 '미리 보기'를 누르면 확인할 수 있습니다.

메뉴바를 표시하면 어떤 것을 할 수 있을까요?

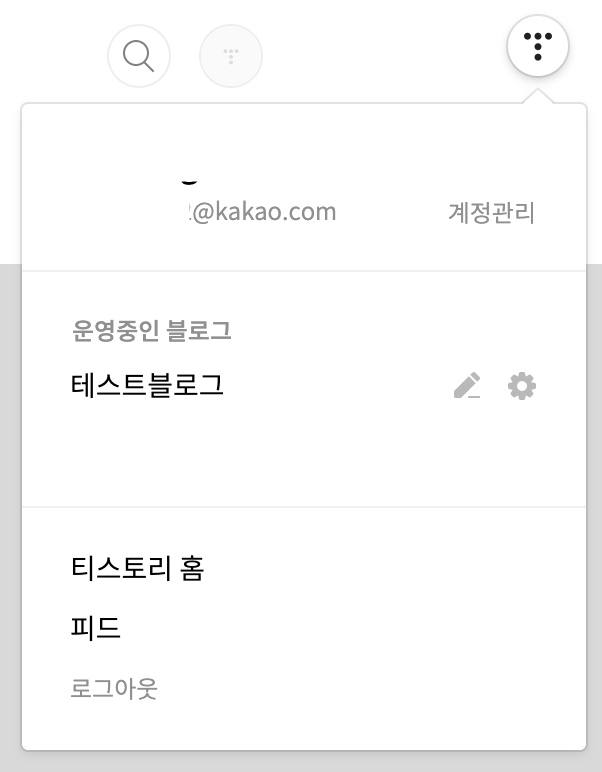
메뉴바를 클릭해 보면 관리하고 있는 블로그의 목록과 '글쓰기', '블로그 관리 홈'으로 가는 버튼이 있습니다. 그 외에도 티스토리 홈으로 갈 수도 있고 로그아웃도 가능합니다.

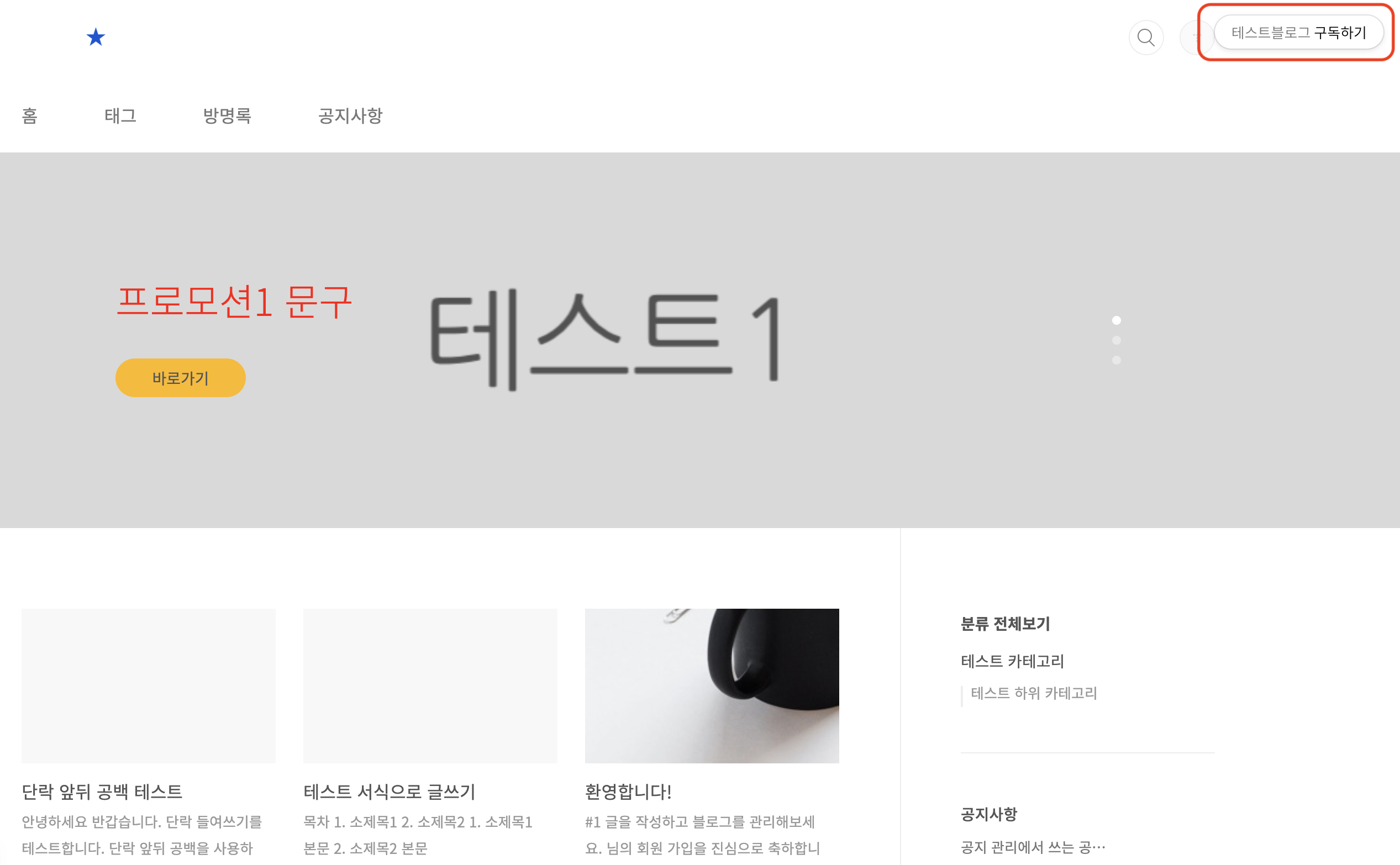
구독 버튼은 방문자가 나의 블로그에 들어왔을 때 보이는 메뉴입니다. 클릭 한 번으로 손쉽게 나의 블로그를 구독할 수 있도록 하는 것입니다. 블로그를 하면서 '구독자'를 모으는 것이 쉽지는 않지만, 관심이 있다면 설정해 보는 것을 추천드립니다.
이상으로 꾸미기 편을 마칩니다.
'개발고생일지 > 블로그-Tistory' 카테고리의 다른 글
| 티스토리 로그인, 접속 오류 HTTP ERROR 400 원인과 해결방법 (3) | 2023.03.28 |
|---|---|
| 13화. 티스토리 블로그 관리 인터페이스 10/11 꾸미기편 2 (0) | 2023.02.22 |
| 12화. 티스토리 블로그 관리 인터페이스 9/11 꾸미기편 1 (0) | 2023.02.22 |
| 11화. 티스토리 블로그 관리 인터페이스 8/11 플러그인편 (0) | 2023.02.21 |
| 10화. 티스토리 블로그 관리 인터페이스 7/11 관리편 (0) | 2023.02.21 |