- 목차
들어가는 말
1. 스킨 편집 2

들어가는 말
저번 글에 이어서 이번에는 스킨 편집에 대해서 마저 설명드립니다.
1. 스킨 편집
3) 홈 프로모션 1, 2, 3



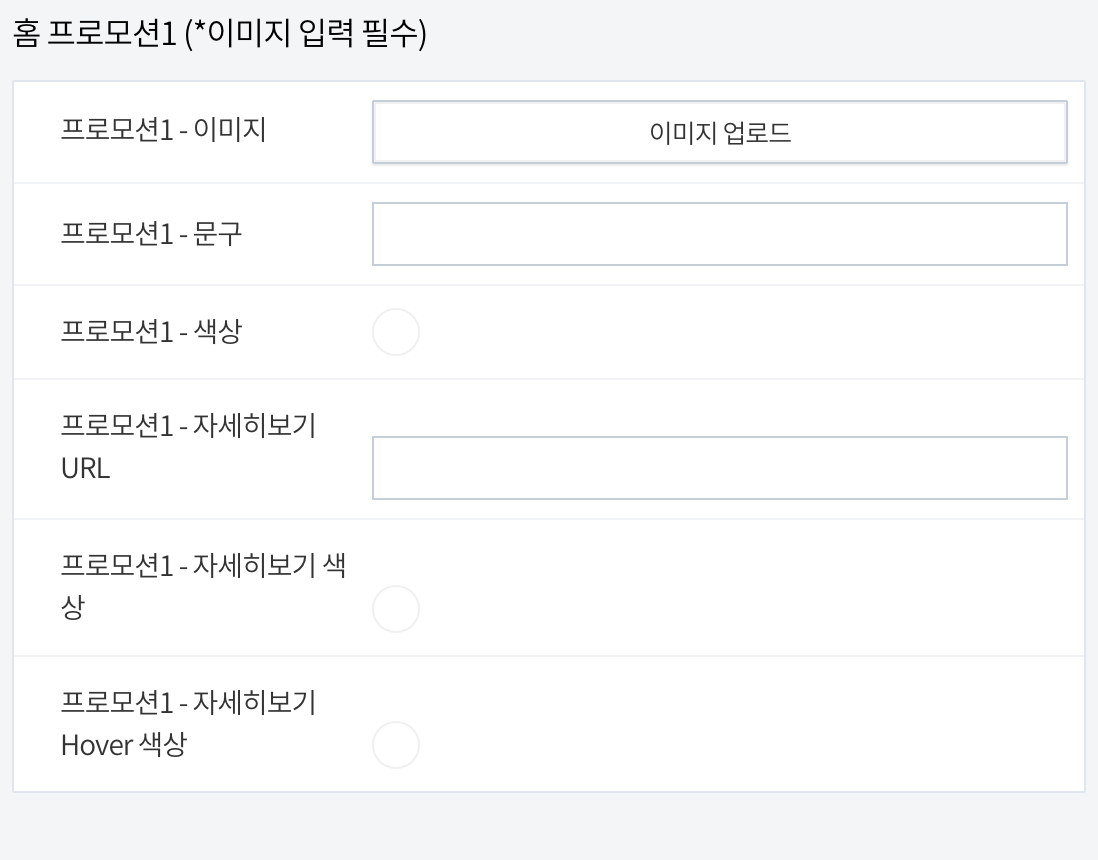
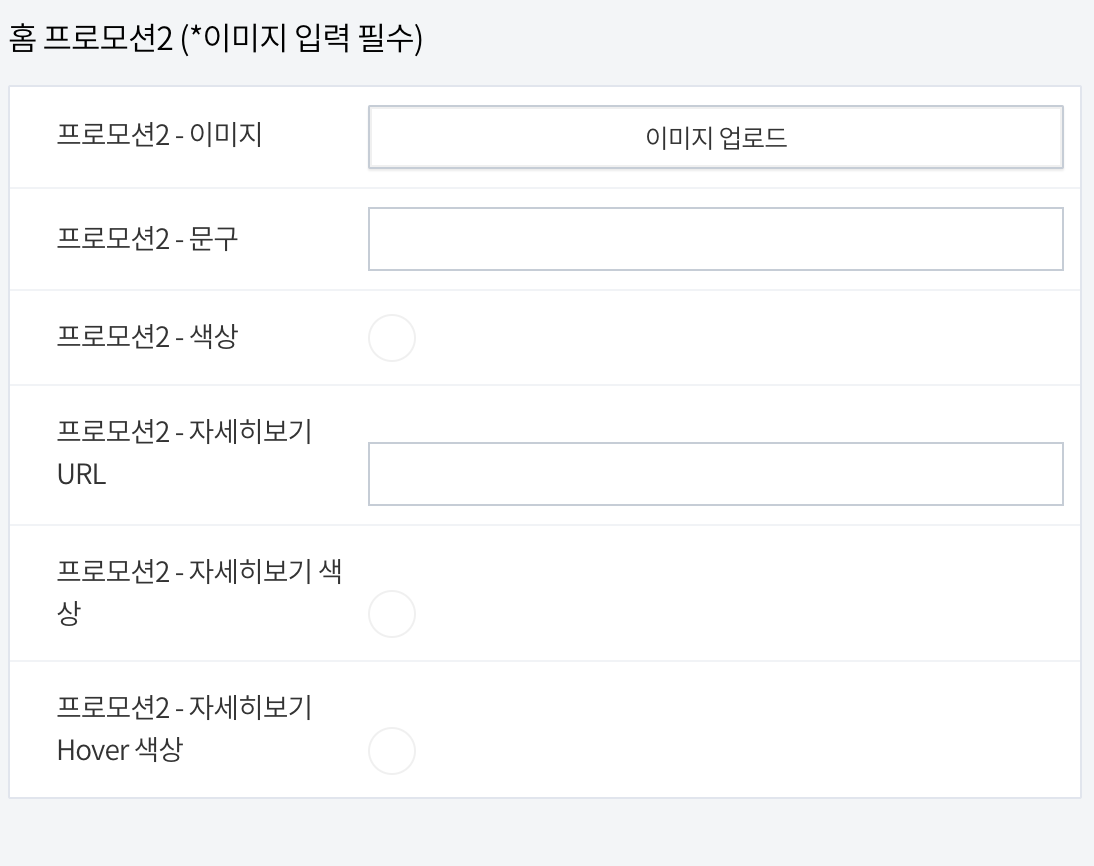
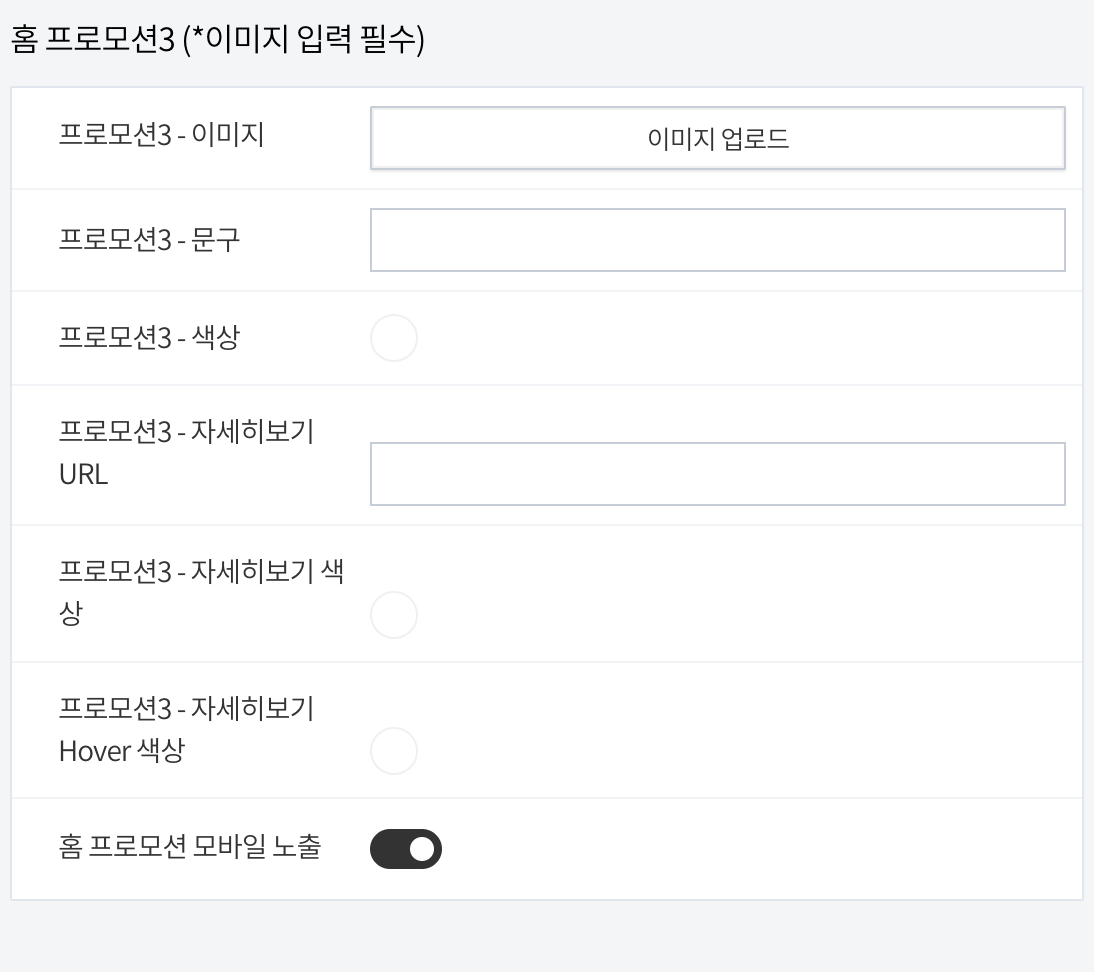
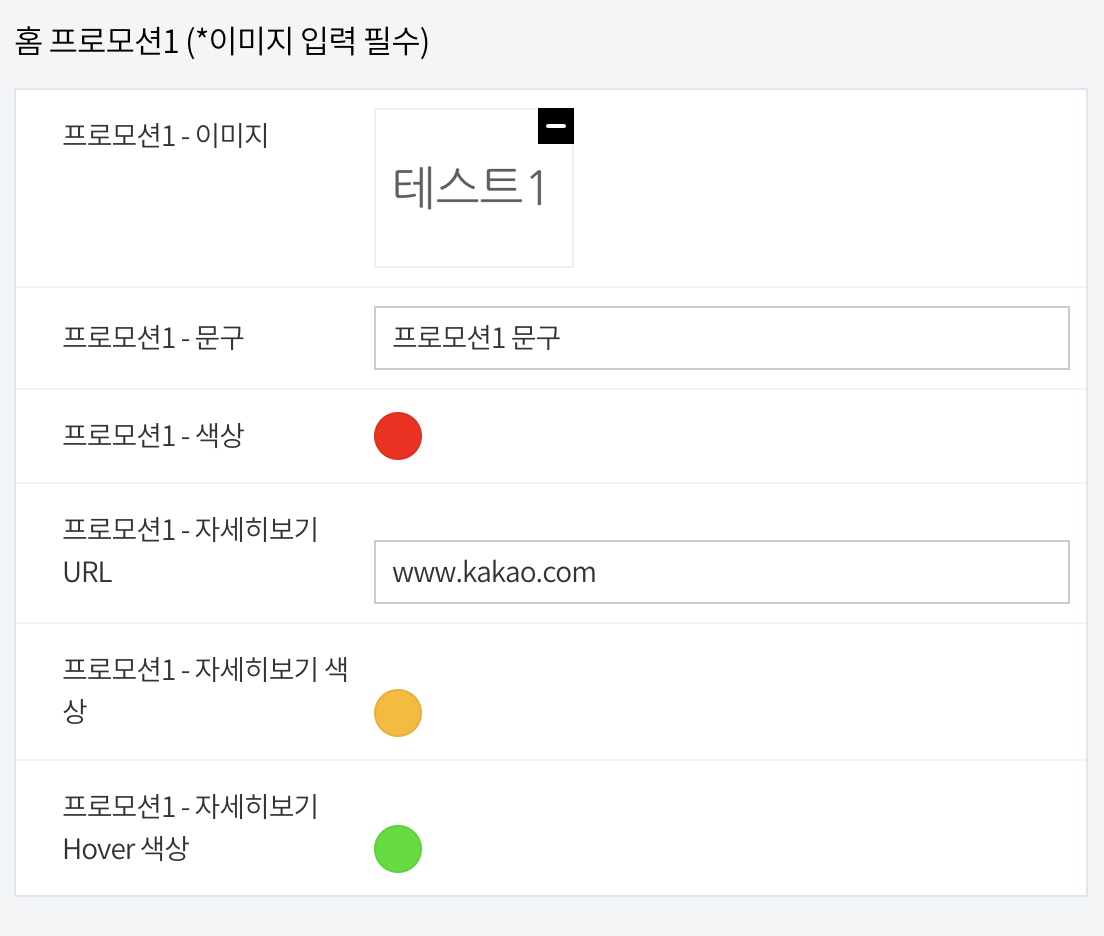
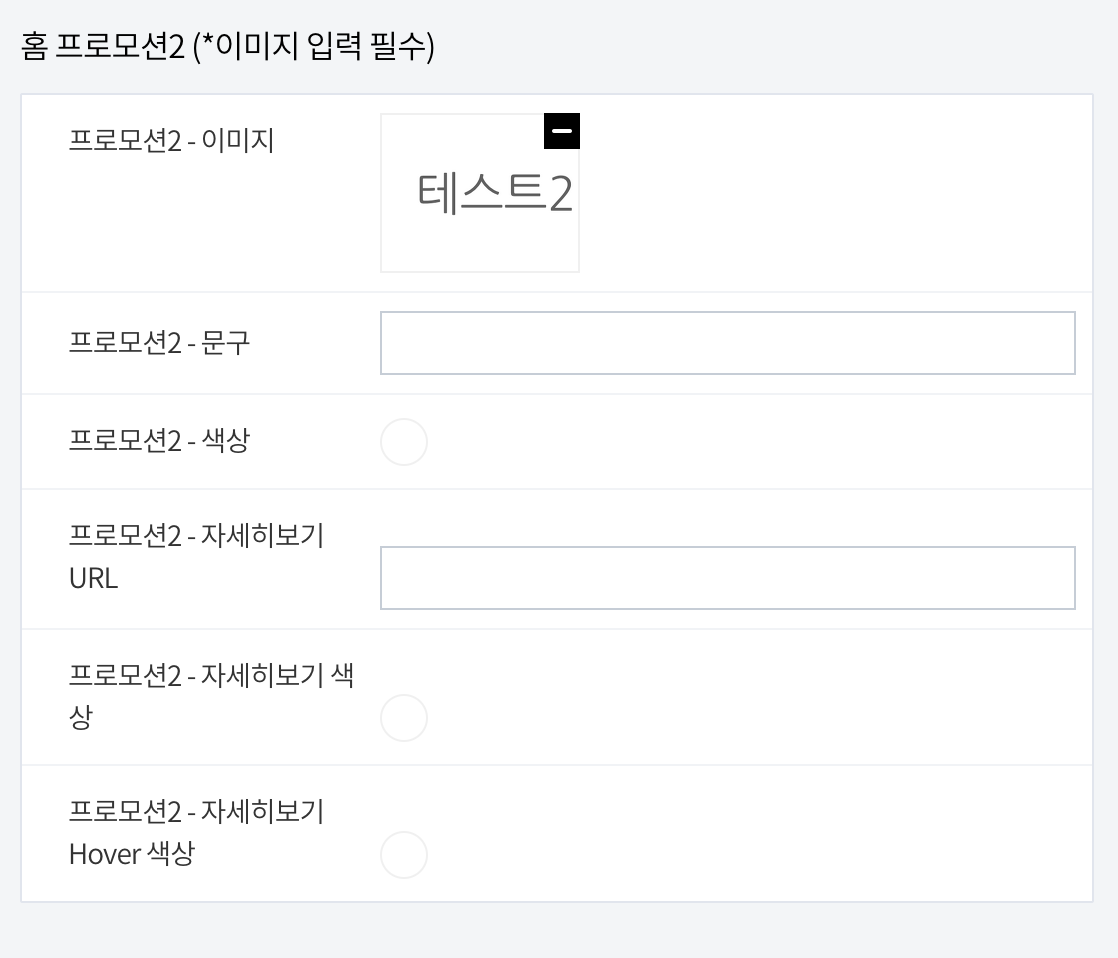
홈 프로모션은 블로그 홈 화면의 최상단에 위치한 배너공간입니다. [그림 12-14]와 같이 최대 3개까지 설정할 수 있습니다. 테스트로 [그림 12-15]와 같이 설정하고 적용해 보겠습니다.





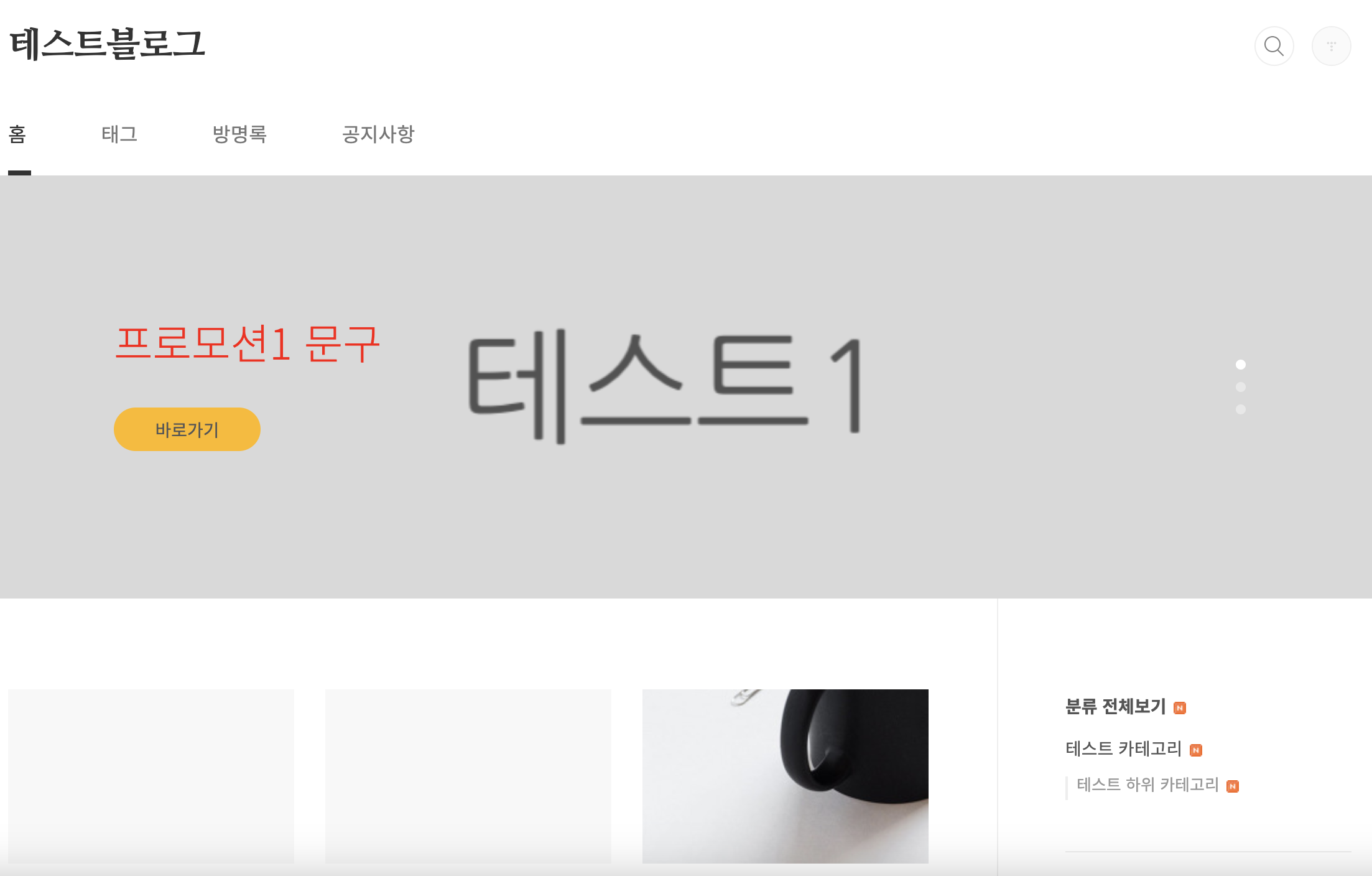
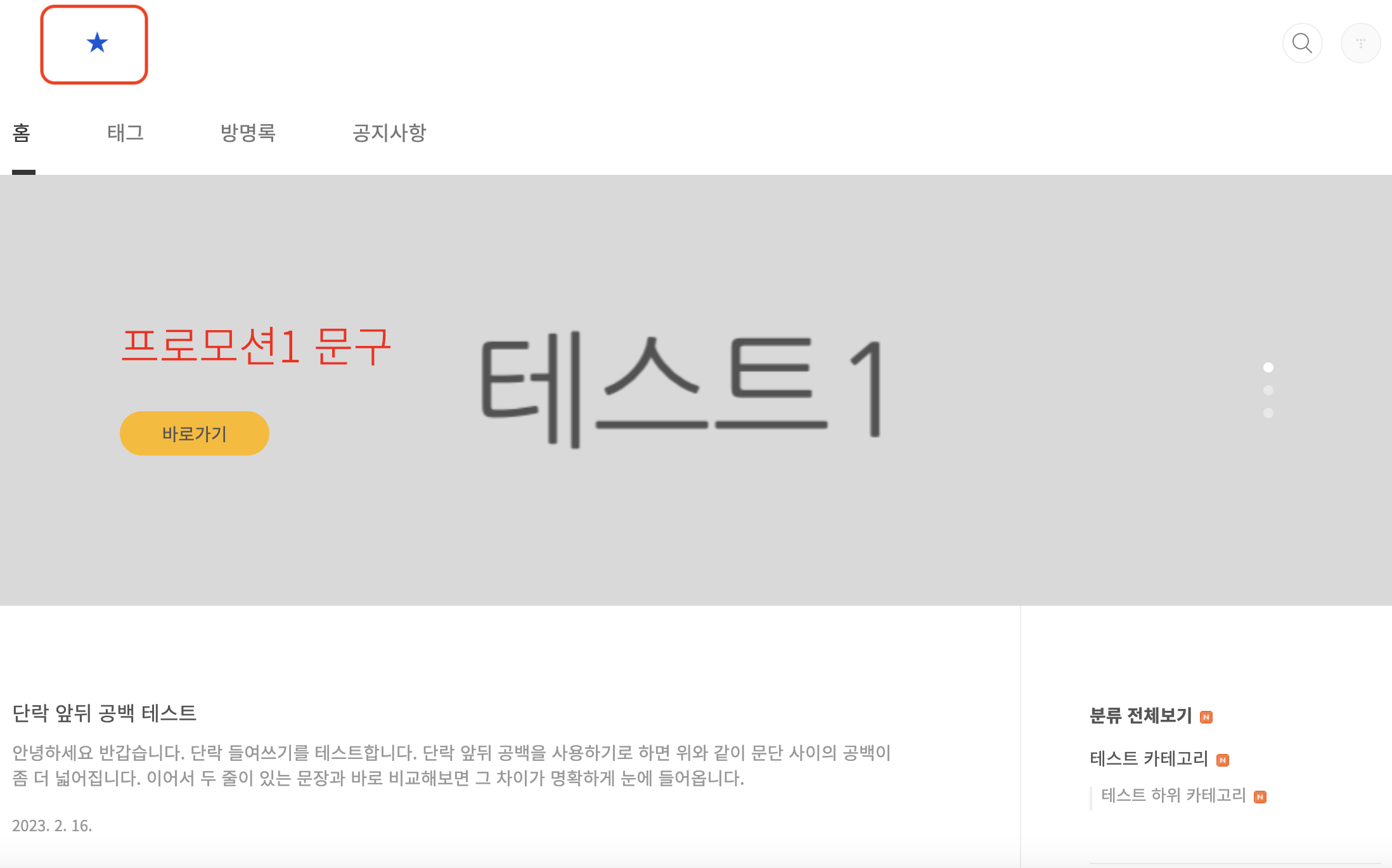
블로그 홈 화면에 기존에는 없었던 배너가 등장했습니다. '테스트 1'에서 넣었던 문구도 잘 보입니다. '자세히 보기 URL'을 기입하면 '바로가기'버튼이 활성화됩니다. 이 버튼을 통해 설정해 두었던 링크로 이동할 수 있습니다. 이 기능으로 본인이 운영하는 쇼핑몰을 소개하는 블로그를 운영하거나, 다른 블로그와 협업으로 운영하는 블로그일 때 다른 블로그를 최상단 배너로 방문자에게 광고할 수 있습니다.
4) 리스트


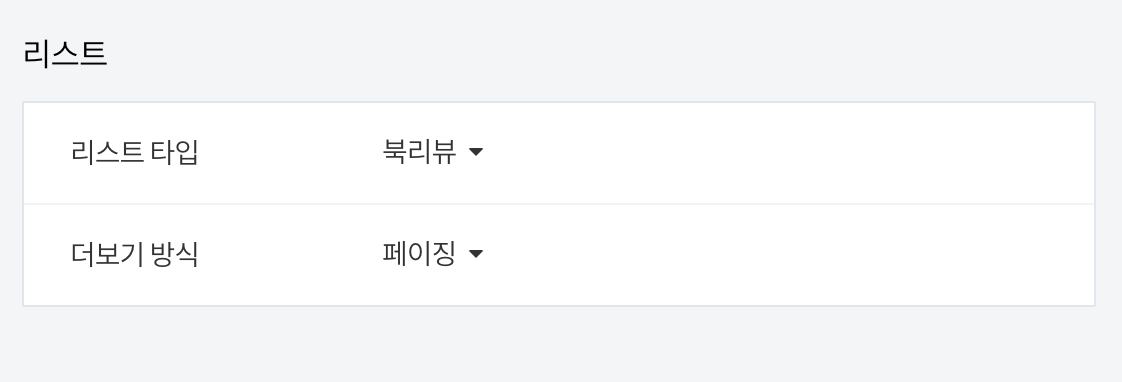
리스트도 가만 보면 홈 설정의 '커버'와 비슷한 모습을 하고 있습니다. 리스트 타입도 보면 비슷합니다. Book Club 스킨에서 리스트를 수정해 보면 홈설정에서 수정하는 것과 동일한 변화가 일어난다는 것을 확인할 수 있습니다.
5) 푸터

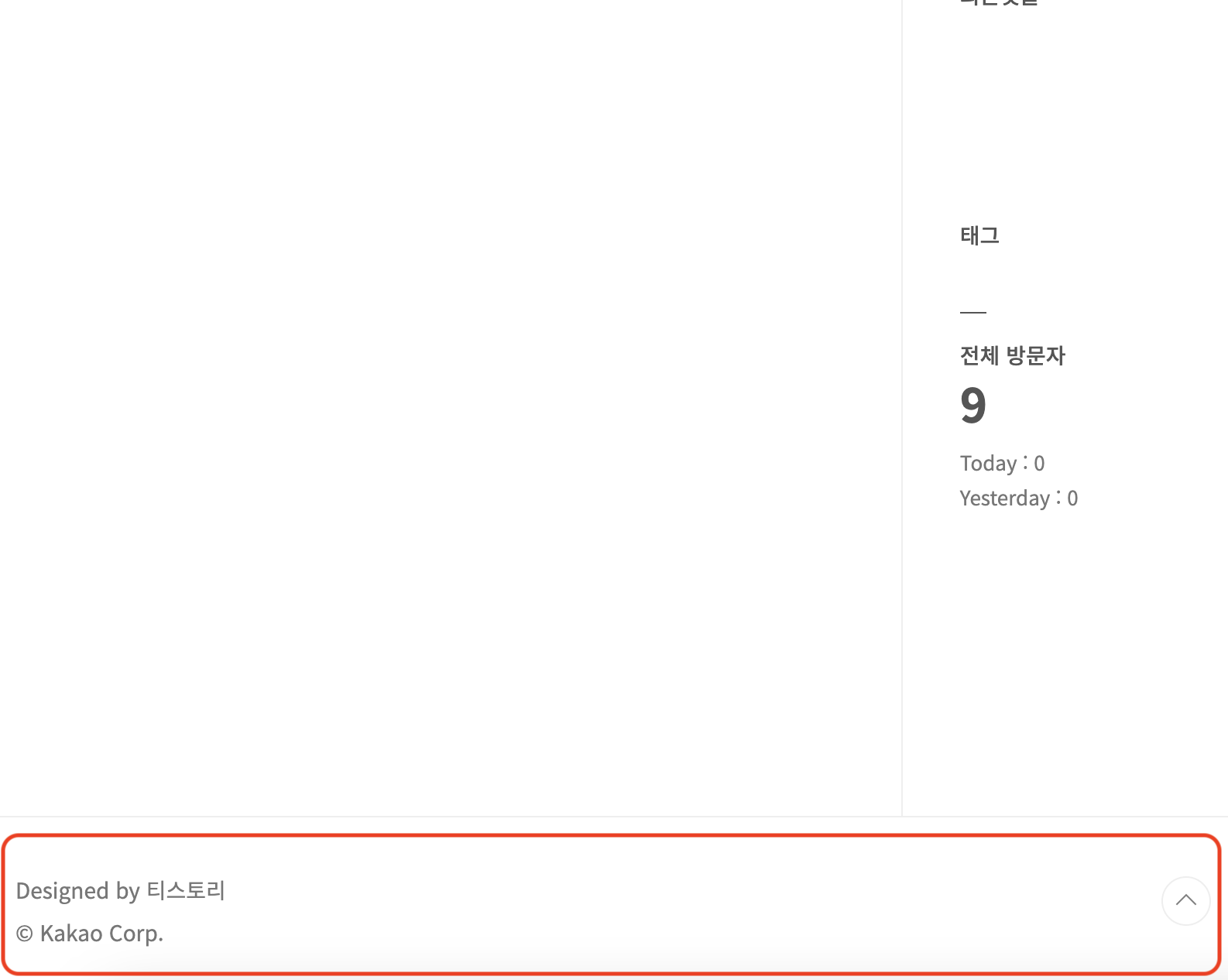
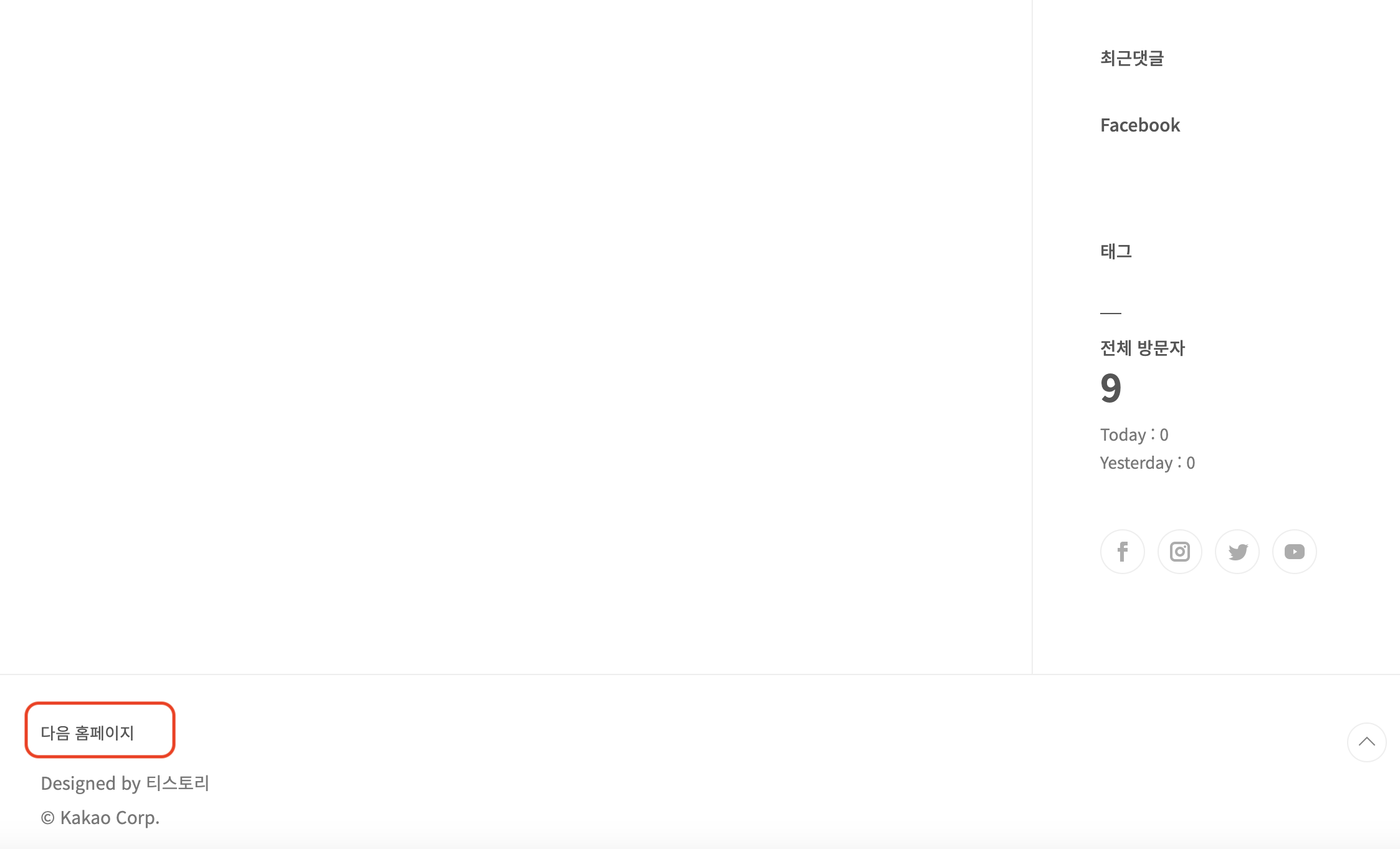
푸터는 블로그의 제일 마지막 부분에 있는 공간입니다. [그림 12-19]는 푸터 영역을 빨간 박스로 표시하고 있습니다.

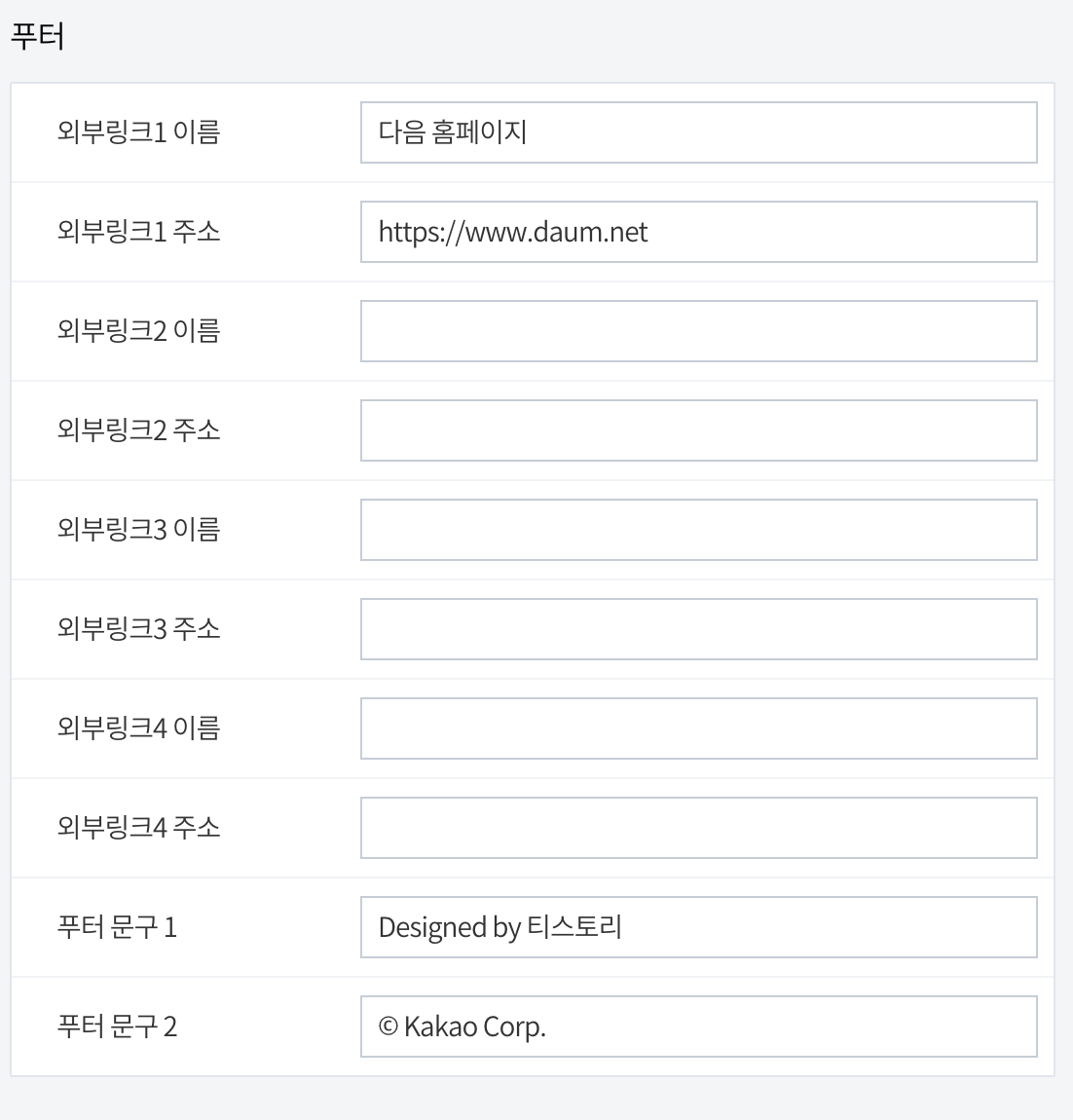
푸터에는 '외부링크'와 '문구'를 넣을 수 있습니다. 기본 문구는 그대로 두고, 외부링크 '다음 홈페이지'를 넣어보겠습니다.


[그림 12-21]을 보면 푸터 영역에 다음 홈페이지 링크가 생겼습니다. '다음 홈페이지'를 클릭하면 다음 홈 화면으로 이동합니다. 이런 링크를 최대 4개까지 설정할 수 있습니다.
6) 추가 설정

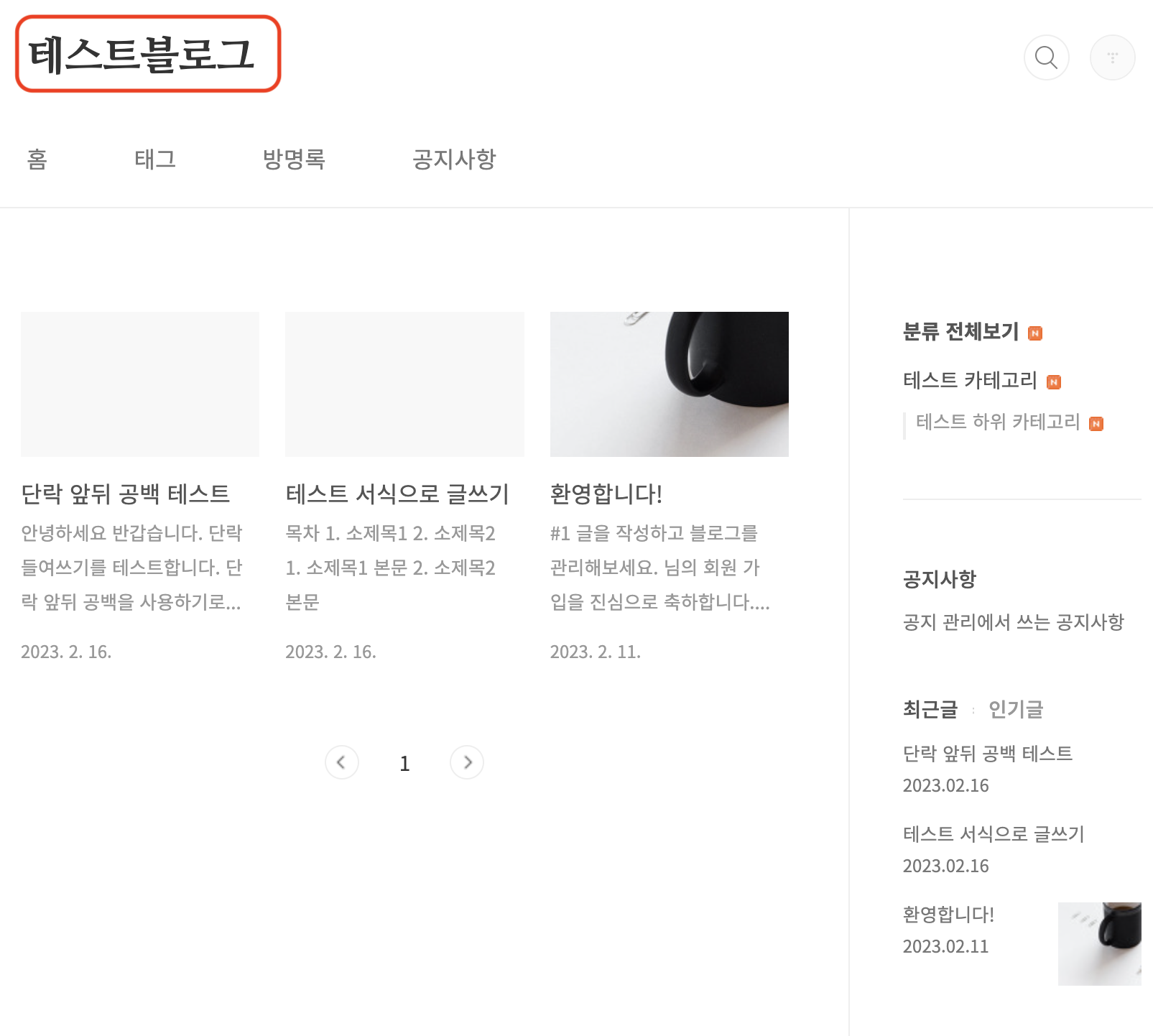
추가 설정은 '로고'와 '포인트컬러'를 수정할 수 있습니다. 먼저 로고는 [그림 12-23]의 빨간 박스 안의 영역을 의미합니다. 지금은 기본으로 블로그명이 로고 이미지를 대신합니다. 이 부분을 클릭하면 블로그 홈 화면으로 이동합니다.

포인트컬러는 댓글의 개수를 카운트하는 숫자나 포스팅 안에서 링크가 연결된 글같이 포인트컬러가 적용된 부분의 색입니다.

예를 들어 추가 설정을 [그림 12-26]처럼 바꾸어봅시다. 로고는 파란 별 모양이며 포인트컬러는 보라색입니다.


적용을 누르고 블로그로 돌아가 보면, 블로그 로고와 포인트컬러가 바뀐 것을 확인할 수 있습니다.
꾸미기는 양이 많기 때문에 3개의 글로 나누었습니다. 꾸미기 편 2를 마칩니다.
'개발고생일지 > 블로그-Tistory' 카테고리의 다른 글
| 티스토리 로그인, 접속 오류 HTTP ERROR 400 원인과 해결방법 (3) | 2023.03.28 |
|---|---|
| 14화. 티스토리 블로그 관리 인터페이스 11/11 꾸미기편 3 (0) | 2023.02.22 |
| 12화. 티스토리 블로그 관리 인터페이스 9/11 꾸미기편 1 (0) | 2023.02.22 |
| 11화. 티스토리 블로그 관리 인터페이스 8/11 플러그인편 (0) | 2023.02.21 |
| 10화. 티스토리 블로그 관리 인터페이스 7/11 관리편 (0) | 2023.02.21 |