- 목차
들어가는 말
1. 필터 왜곡을 이용한 텍스트 곡선(원형)으로 변형
2. 패스툴을 이용해 텍스트를 곡선(원형)으로 작성하기
3. 원 안으로 텍스트(글씨) 작성하기
갈무리
![[그림 1] 원 위에 글씨 쓰기, 원 안쪽에 글씨 쓰기](https://blog.kakaocdn.net/dn/cWhm03/btr1Qx4FNVF/sNdMT8wIPlsML0LJjz43Ik/img.jpg)
들어가는 말
곡선으로 휘는 텍스트가 필요해서 처음에는 프로크리에이트에서 하는 방법을 찾아봤습니다. 하지만 프로크리에이트에서는 텍스트 관련해서는 지원하지 않는 기능이 많았습니다. 그래서 포토샵으로 도구를 바꾸어 정보를 찾던 중, 포토샵으로 텍스트를 휘게 만드는 방법이 너무 많아서 관련 도구들을 모두 정리해 봤습니다. 저에게 필요한 기능은 딱 한 가지였지만, 이 글을 통해서 어떤 분들이든 텍스트 변형에 관해서 필요한 정보를 바로 찾아보실 수 있기를 바랍니다.
1. 필터 왜곡을 이용한 텍스트 곡선(원형)으로 변형
일반적인 방법으로 텍스트를 작성하고, 후가공으로 변형시키는 방법입니다. 원형, 호를 따라 변형되는 것 말고도 다양한 형태로 변형할 수 있다는 장점이 있습니다. 대표적으로 물결치는 모양의 텍스트 모양입니다. 먼저 호를 그리면서 글씨가 배열되도록 만드는 방법을 알아보고, 다른 모양으로는 어떤 것이 있는지 알아보겠습니다.
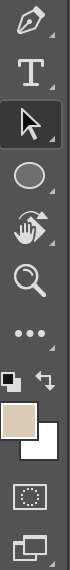
![[그림 2] 도구모음에서 '텍스트'](https://blog.kakaocdn.net/dn/clb9wi/btr2m124Jvs/MeYsTgfhNhmbwX0zIDmaRK/img.png)
좌측에 있는 도구모음에서 'T'모양의 아이콘을 클릭합니다. 마우스 포인터가 ')('모양으로 변한 것을 확인할 수 있습니다. 텍스트를 입력하고 싶은 곳에 마우스 좌클릭을 한 번 해주면 빈 캔버스 위에 텍스트를 입력할 수 있습니다. 예시로 [그림 3]처럼 입력해 봅시다.
![[그림 3] 테스트 입력](https://blog.kakaocdn.net/dn/cQ4auK/btr2hICKYrY/mhqpyYj6NyJKqtPuPdkEsk/img.png)
최상단에 메뉴바를 살펴보면 영문판으로 'Filter', 한국어판으로 '필터' 메뉴를 확인할 수 있습니다. 우리가 살펴볼 메뉴는 [그림 4] 혹은 아래의 경로입니다.
※ 주의 : 반드시 Text Layer를 선택한 상태로 해당 메뉴에 접근하세요. 경우에 따라서는 활성화가 되지 않을 수 있습니다.
영문판 : Filter > Distort > Polar Coordinates
한국어판 : 필터 > 왜곡 > 극좌표
![[그림 4] Filter > Distort > Polar Coordinates](https://blog.kakaocdn.net/dn/bbIaAC/btr2nFMsodU/kbdLaHnbYHwqSUKhRpuJvk/img.png)
해당 메뉴를 누르면 경고창 하나가 등장할 것입니다.
![[그림 5] 경고창](https://blog.kakaocdn.net/dn/Mywbe/btr1UT69JO0/1jFbXQfvDmR73UVql7e7CK/img.png)
내용은 텍스트 레이어는 변형을 할 수 없으므로 해당 레이어를 '스마트 오브젝트'로 바꾸거나 '레스터화(일반 레이어로 변환)'하라는 내용입니다. 우리는 두 가지 중에서 하나를 선택해야 합니다. 여기서 우리는 'Rasterize'를 선택합니다.
![[그림 6] Polar Coordinates (극좌표) 창](https://blog.kakaocdn.net/dn/k2QTg/btr1XxvV1Qs/FwfuKKstOKkFQv7seN5xS0/img.png)
[그림 6]을 보면 영문을 알 수 없는 격자무늬와 일부 메뉴 버튼이 보입니다. '100%' 옆에 +, - 를 클릭해서 보이는 화면을 키우거나 줄일 수 있습니다. 배율을 50%로 낮추면 비로소 예상되는 변형 결과 모습을 확인할 수 있습니다.'OK' 혹은 '확인'을 눌러서 적용해 봅시다.
![[그림6.5] 축소 화면](https://blog.kakaocdn.net/dn/r8Pow/btr1VdLwwqN/tvKjH5x0cvtL5WcET9KJK0/img.png)
![[그림 7] 심하게 왜곡되어 적용된 글씨](https://blog.kakaocdn.net/dn/zPEkg/btr18C3Xtq3/udk7WgIUStsOkOTcKFBrC1/img.png)
[그림 7]을 보면 글씨가 많이 눌린 상태로 원으로 말려 올라간 모습을 확인할 수 있습니다. 이 방식의 단점은 의도하지 않은 텍스트의 변형이 심하게 나타난다는 점입니다. 이것을 보완하는 방법으로는 미리 텍스트를 길게 늘어트려서 변형되었을 때의 모습을 보정하는 것입니다.
![[그림 8] Ctrl + T를 눌러 '변형 도구'를 활성화한 모습](https://blog.kakaocdn.net/dn/b84NcC/btr1Y9nMRqL/NjaN7QFakN1okPqhPjzNKk/img.png)
Ctrl + Z를 누르면 이전 상태로 돌아갑니다. 여기서 Ctrl + T를 누르면 '변형 도구'를 활성화할 수 있습니다. [그림 8]을 보면 텍스트 주변으로 몇 개의 정사각형 박스가 직사각형으로 서로 연결되어 있는 모습을 확인할 수 있습니다. 각각의 작은 정사각형에 마우스 커서를 가져다 대면 화살표 모양으로 바뀌면서 변형할 수 있다는 표시를 보입니다. 각 포인트별로 마우스 좌클릭을 한 후에 드래그하면 원하는 모양으로 텍스트를 변형시킬 수 있습니다. 우리는 상단 가운데의 정사각형을 클릭한 상태로 드래그하여 글씨를 길게 늘어트려보겠습니다.
![[그림 9] 길게 늘어트려진 글씨](https://blog.kakaocdn.net/dn/cOGNpT/btr1XzgdCz8/MB0UmTh5ZzCC718t2PRjk1/img.png)
이 상태에서 다시 'Filter > Distort > Polar Coordinates'로 이동하여 'Rasterize'한 후에 'OK'를 눌러봅시다.
![[그림 10] 정상적으로 보정된 글씨의 모습](https://blog.kakaocdn.net/dn/c1PHjt/btr1XQhJJiX/GCVg4t0PR5RTgzSF4UcXSk/img.png)
이번에는 원형으로 변형되면서 글씨가 비정상적으로 눌렸던 것에서 상당 부분 보완된 모습입니다. 하지만 이 방법으로도 글씨가 살짝 늘어진 듯한 모습이 보이는 것은 막을 수 없습니다. 이런 형태를 원했다면 이 방법이 적절할 것입니다. 하지만 텍스트의 변형을 하나도 주지 않으면서 글씨를 원으로 말린 형태로 바꾸고 싶다면 다른 방법을 취해야 합니다.
다른 형태로의 변형
![[그림 11] Distort (왜곡) 메뉴](https://blog.kakaocdn.net/dn/bkv0bQ/btr1WlvujOe/WpGQbd94TI9q5LYCwQeFW0/img.png)
메뉴에서 소개해 볼만한 것들만 하나씩 나열해 보겠습니다. 실제로 사용하는 것은 어렵지 않으니 예시 그림과 이름을 매치해 가면서 필요한 것을 찾아가시면 될 것 같습니다.
![[그림 12] Pinch(꼬집기)](https://blog.kakaocdn.net/dn/bLxeoo/btr1XO5e9je/fa3MG5uPE3KqTdGopXDkk1/img.png)
![[그림 13] Ripple(잔물결)](https://blog.kakaocdn.net/dn/cviwi0/btr11402oim/GqkXRKHzba6wkC9KIJTW3k/img.png)
![[그림 14] Shear(기울기)](https://blog.kakaocdn.net/dn/tFBWt/btr1URVI3um/DXrgulfcTLkC4OrPmAb7x0/img.png)
![[그림 15] Spherize(구형화)](https://blog.kakaocdn.net/dn/kHyao/btr1UumsDOQ/8VHPWYIBDfO7GiFk47xSNK/img.png)
![[그림 16] Twirl(돌리기)](https://blog.kakaocdn.net/dn/39Fru/btr1UTeZJuI/sSKMfNk2S2kkBThKy9Rsgk/img.png)
![[그림 17] Wave(파형)](https://blog.kakaocdn.net/dn/I9npm/btr1URnUz94/DYEzmjCCR9nsx0zTQGn5A1/img.png)
![[그림 18] ZigZag(지그재그)](https://blog.kakaocdn.net/dn/bVskyA/btr1VejmcJG/3tYu2QjyH3qIWtsT15IvZ0/img.png)
2. 패스툴을 이용해 텍스트를 곡선(원형)으로 작성하기
![[그림 19] Ellipse tool(원형 툴)](https://blog.kakaocdn.net/dn/ojJ87/btr1UROX07j/k9NVY7jj5HLb5WdvyTuua0/img.png)
Ellipse tool(원형 툴)을 이용해 자신이 원하는 크기의 원을 그려줍니다. 팁이 있다면 원형 툴을 클릭하고 마우스 커서를 자신이 원하는 원의 중심점으로 가져갑니다. 마우스 좌클릭을 한 이후 손가락을 떼지 않고 Shift + Alt를 누른 상태로 드래그를 하면 마우스가 있던 위치를 중심으로 원의 크기를 조절할 수 있습니다.
![[그림 20] 원 그리기](https://blog.kakaocdn.net/dn/dEQdbb/btr18DBOk2b/MqDMARGJIAlAZj0fGwvayk/img.png)
그다음 다시 텍스트 도구('T' 모양의 도구)를 누르고 원 테두리 위에 가져가 봅시다.
![[그림 21] 바뀐 마우스 커서](https://blog.kakaocdn.net/dn/zpG8P/btr1WloKFtR/gYYVWAmh8hfowXpmcjuUE1/img.jpg)
이 상태로 좌클릭을 하면 원 위에 글을 쓸 수 있도록 도구가 활성화됩니다.
![[그림 22] 원을 따라 써지는 글씨](https://blog.kakaocdn.net/dn/bjYWzF/btr2m2AT8fE/KLHOLHCh4ftowYCIQLIlW0/img.png)
글을 써보면 원을 따라 자동으로 글이 예쁘게 정렬하는 것을 확인할 수 있습니다. 만약 원을 없애고 싶다면 'Layer(레이어) 창'에서 Ellipse 1의 앞에 있는 '눈 모양'을 클릭해서 비활성화해 주면 [그림 23]처럼 깔끔하게 글씨만 나타나게 됩니다.
![[그림 23] 원을 없앤 모습](https://blog.kakaocdn.net/dn/MCsOc/btr1Xy2ECGo/QS0VC35Tm6Yj0h1jlYpQsk/img.png)
3. 원 안으로 텍스트(글씨) 작성하기
![[그림 24] 거꾸로 보이는 하단부 글씨](https://blog.kakaocdn.net/dn/cDMwQD/btr1UT69tLJ/FjGpFdjjPxw9wPeW9s92K1/img.png)
앞서 언급한 방법으로 원 하단부에 글을 쓰면 [그림 24]처럼 거꾸로 반전된 형태로 글이 보입니다. 저는 썸네일의 그림처럼 원 아래에서도 제대로 글이 읽히도록 배치하고 싶습니다. 그러면 어떻게 해야 할까요?

[그림 25]를 보면 텍스트 도구 아래에 패스 선택 도구(Path Selection Tool)가 있습니다. 그것을 누르고 방금 작성한 원의 하단부로 마우스를 가져가 봅시다.
![[그림 26] 바뀐 마우스 커서](https://blog.kakaocdn.net/dn/bKz7V2/btr18EAJykM/NCp3gSKQoslgIbZkqjjJw1/img.jpg)
마우스 커서가 화살표 모양에서 텍스트 도구 모양에 양쪽 사이드에 화살표가 첨가된 모습으로 바뀌었습니다. 이제 텍스트를 클릭하고 손을 떼지 않고 원의 안쪽으로 드래그해줍니다.
![[그림 27] 원 안에 정렬된 글씨](https://blog.kakaocdn.net/dn/dqeZ4S/btr1XyhjXJT/xonJa3XcJd7NXf01H1aYkk/img.png)
이제 제대로 위아래가 잡힌 글씨를 확인할 수 있습니다. 이제 원이 필요 없다면 앞서 언급한 방법과 같은 방식으로 원을 제거해 줍시다.
![[그림 28] 완성된 예시](https://blog.kakaocdn.net/dn/bmtWog/btr2aJIMbB4/r3iMKaC0XYuTqgSWi0etX1/img.png)
갈무리
이상으로 글씨를 변형하는 방법에 대해서 알아보았습니다. 제가 원했던 방식은 제일 마지막에 소개해드린 원 안에서 글씨를 휘도록 하여 넣는 것입니다. 그것 하나를 알기 위해서 계속 글을 찾아다녔네요. 그 과정에서 접했던 방식을 모두 하나로 엮었습니다. 이 글이 도움이 되셨기를 바라면서 글을 마칩니다.
'취미일지 > Photoshop(포토샵)' 카테고리의 다른 글
| 포토샵에서 액션(Action) 매크로 지정하여 단순 반복 작업 줄이기 (0) | 2023.06.02 |
|---|